Layout do Site
De Suporte
(Diferença entre revisões)
|
|
| (Uma edição intermediária de um usuário não apresentada) |
| Linha 17: |
Linha 17: |
| | | style="border:1px solid #cccccc; background:#f5f5f5; vertical-align:top;"| | | | style="border:1px solid #cccccc; background:#f5f5f5; vertical-align:top;"| |
| | {| cellpadding="2" cellspacing="2" style="width:408px; vertical-align:top; text-align: left;" | | {| cellpadding="2" cellspacing="2" style="width:408px; vertical-align:top; text-align: left;" |
| − | | 1. clique no menu em '''Configurações da Loja''' e na opção '''Layout'''. | + | | 1. Clique no menu em '''Configurações da Loja''' e na opção '''Layout'''. |
| | |} | | |} |
| | |- | | |- |
| Linha 31: |
Linha 31: |
| | ---- | | ---- |
| | ---- | | ---- |
| − | [[Imagem:Ecom006.png|400px]] | + | [[Imagem:Ecom006.png|400px|Clique para ampliar]] |
| | |} | | |} |
| | | style="border:1px solid #cccccc; background:#f5f5f5; vertical-align:top;"| | | | style="border:1px solid #cccccc; background:#f5f5f5; vertical-align:top;"| |
Edição atual tal como às 10h41min de 22 de maio de 2014
|
|
| Para configurar o layout de sua loja, siga o procedimento:
|
|
|
|
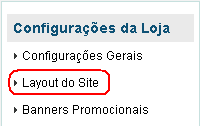
| 1. Clique no menu em Configurações da Loja e na opção Layout.
|
|
|
|
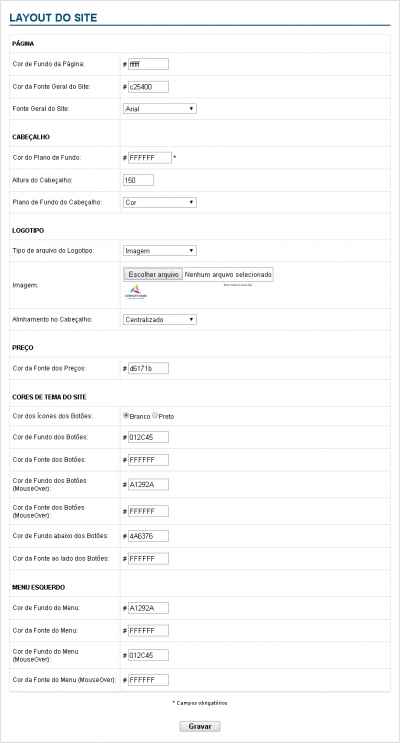
2. Será exibida a tela de configuração do LAYOUT DO SITE.
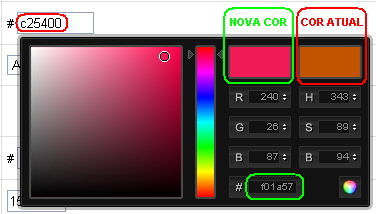
Nota: Para configurar as cores de sua Loja (campos que iniciam com #) use o assistente de cores que será exibido ao clicar em cada um desses campos.
Após definir a cor de sua preferência, copie o código da Nova Cor gerada (no campo # na parte inferior do assistente de cores) e cole no campo onde deseja a cor escolhida.
Em nosso exemplo o código da nova cor é f01a57
Opções de Configuração do Layout de Sua Loja:
PÁGINA
- Cor de Fundo da página: Cor de fundo de sua página
- Cor da Fonte Geral do Site: Cor do texto do site
- Fonte Geral do Site: Tipo de Fonte do texto de sua loja (Ex.: Arial, Verdana, etc)
CABEÇALHO
- Cor do Plano de Fundo: Cor do fundo do cabeçalho.
- Altura do Cabeçalho: Altura medida em pixels (px) do topo até o menu principal.
- Plano de Fundo do Cabeçalho: Poderá ser uma Imagem ou uma Cor.
- Imagem do Plano de Fundo: Como a Imagem ou Flash do logotipo pode ser menor que a configuração de tamanho de tela do computador do usuário você pode utilizar uma imagem (JPG) para completar seu layout.
LOGOTIPO
- Tipo de arquivo do Logotipo: O cabeçalho (onde vai o logotipo) pode ter dois tipos de arquivo. Imagem (JPG) ou Flash. Você deve escolher uma dessas opções.
- Imagem: Se escolhido Imagem escolher o arquivo do cabeçalho (JPG).
- Flash (SWF): Se escolhido Flash escolher o arquivo do cabeçalho (SWF).
- Alinhamento no Cabeçalho: Pode alinhar a imagem para a esquerda, direita ou centralizado.
PREÇO
- Cor da Fonte dos Preços: Os preços podem ter uma cor diferenciada da Fonte Geral do site.
CORES DE TEMA DO SITE
- Cor dos Ícones dos Botões: poderá ser Preto ou Branco (para contrastar com a cor de fundo dos botões).
- Cor de Fundo dos Botões: é a cor de fundo do menu principal.
- Cor da Fonte dos Botões: é a cor da fonte do menu principal.
- Cor de Fundo dos Botões (MouseOver): é a cor do menu principal quando passa-se o mouse em cima.
- Cor da Fonte dos Botões (MouseOver): é a cor da fonte do menu principal quando passa-se o mouse em cima.
- Cor de Fundo abaixo dos Botões: é a cor da barra horizontal abaixo do menu principal, onde está localizado o campo de pesquisa.
- Cor da Fonte ao lado dos Botões: é a cor da fonte do título das caixas laterais, Ex.: Meu Carrinho, Novidades, etc
MENU ESQUERDO
- Cor de Fundo do Menu: é a cor de fundo do menu esquerdo (das categorias de produtos).
- Cor da Fonte do Menu: é a cor da fonte do menu esquerdo
- Cor de Fundo do Menu (MouseOver): é a cor do fundo do menu esquerdo quando passa-se o mouse em cima.
- Cor da Fonte do Menu (MouseOver): é a cor da fonte do menu esquerdo quando passa-se o mouse em cima.
Caso tenha realizado alguma alteração que queira manter clique no botão Gravar.
|
|
|
|