Site Pronto
| Linha 1 895: | Linha 1 895: | ||
| O site no endereço '''<nowiki>www.seudominio.com.br</nowiki>''' será retirado do ar, permanecendo no local uma página em branco e o site ficará visível somente no endereço '''/temp'''. | | O site no endereço '''<nowiki>www.seudominio.com.br</nowiki>''' será retirado do ar, permanecendo no local uma página em branco e o site ficará visível somente no endereço '''/temp'''. | ||
|} | |} | ||
| + | |||
| + | |||
| + | * [[Administração do Site Pronto]] | ||
| + | ** [[Acessando a Área de Administração do Site Pronto]] | ||
| + | *** [[Saindo da Área de Administração do Site Pronto]] | ||
| + | * [[Alterar Dados de Acesso]] | ||
| + | ** [[Esqueceu Sua Senha]] | ||
| + | * [[Configurações do Site Pronto]] | ||
| + | * [[Páginas]] | ||
| + | ** [[Cadastrar Página]] | ||
| + | *** [[Remover Página]] | ||
| + | ** [[Configurações da Página]] | ||
| + | ** [[Conhecendo o Editor de Páginas]] | ||
| + | *** [[Barra de Ferramentas]] | ||
| + | *** [[Área de Edição]] | ||
| + | *** [[Menu de Contexto]] | ||
| + | *** [[Elementos HTML]] | ||
| + | *** [[Janelas de Diálogo]] | ||
| + | ** [[Editar Conteúdo das Páginas]] | ||
| + | *** [[Recortar, Copiar e Colar]] | ||
| + | *** [[Desfazer e Refazer]] | ||
| + | *** [[Texto]] | ||
| + | **** [[Seleção de Texto]] | ||
| + | **** [[Formatação do Texto]] | ||
| + | **** [[Ajustar a Posição do Texto]] | ||
| + | **** [[Linha Horizontal e Caractere Especial]] | ||
| + | **** [[Remover Formatação]] | ||
| + | **** [[Criar Listas]] | ||
| + | **** [[Localizar e Substituir]] | ||
| + | **** [[Corretor Ortográfico]] | ||
| + | ** [[Imagem]] | ||
| + | *** [[Inserir Imagens no Site Pronto]] | ||
| + | *** [[Tamanho da Imagem]] | ||
| + | **** [[Redimensionar uma Imagem]] | ||
| + | ***** [[Pixlr]] | ||
| + | ***** [[Picture Manager]] | ||
| + | ***** [[Photo Razor]] | ||
| + | **** [[Animação (GIF Animado)]] | ||
| + | ***** [[Picasion]] | ||
| + | ** [[Flash]] | ||
| + | ** [[Tabela]] | ||
| + | *** [[Criando uma Tabela]] | ||
| + | *** [[Trabalhando com Tabelas]] | ||
| + | *** [[Galeria de Fotos usando Tabela]] | ||
| + | ** [[Link]] | ||
| + | ** [[Âncora]] | ||
| + | ** [[Vídeo do YouTube no Site Pronto]] | ||
| + | ** [[Formulário de Contato]] | ||
| + | ** [[Página de Localização]] | ||
| + | ** [[Pré-visualizando uma Página]] | ||
| + | ** [[Código-Fonte]] | ||
| + | * [[Estatísticas]] | ||
| + | * [[Publicar Site Pronto / Tirar Site Pronto do Ar]] | ||
Edição das 11h08min de 23 de maio de 2014
Índice
|
 Administração do Site Pronto
Administração do Site Pronto
A página de Administração do Site Pronto permite que você faça a publicação e atualização de seu site através de uma interface web de fácil utilização.
Acessando a Área de Administração do Site Pronto
1. Entre no endereço de acesso a área administrativa do site pronto.
http://sitepronto.splicenet.com.br/intranet
2. Digite o Usuário e Senha que lhe foram fornecidos pela Splicenet via e-mail após a contratação do serviço
3. Clique no botão Logar.
Se Você Esqueceu Sua Senha
Caso não possua os dados de usuário e senha de acesso ao Site Pronto de seu domínio, envie uma solicitação via abertura de chamado no Fale Conosco da seguinte forma:
1. Acesse http://www.splicenet.com.br
2. Clique em Menu
3. Na primeira coluna à esquerda, clique em Fale Conosco
4. Preencha os dados solicitados no formulário e insira os seguintes dados do assinante no campo de Mensagem:
Pessoa Jurídica | Pessoa Física - Razão Social; | - Nome completo; - CNPJ e IE; | - CPF; - Nome completo e CPF do responsável; | - RG; - Solicitação do usuário e senha de acesso | - Solicitação do usuário e senha de acesso ao Site Pronto informando o nome do site. | ao Site Pronto informando o nome do site. As solicitações realizadas através do Fale Conosco são respondidas em até 24 horas úteis.
Saindo da Área de Administração do Site Pronto
Após terminar a utilização da Área Administrativa do Site Pronto, para sua segurança sempre clique no botão ![]() .
.
 Alterar Dados de Acesso
Alterar Dados de Acesso
Para alterar os dados e a senha de acesso da área de Administração do Site Pronto, na página principal da área administrativa clique no botão![]() Alterar Dados de Acesso.
Alterar Dados de Acesso.
 Configurações do Site Pronto
Configurações do Site Pronto
Antes de começar a editar as páginas do Site Pronto, primeiro é necessário configurar o Site Pronto.
Para ajustar as configurações do Site Pronto , na página principal da área administrativa clique no botão  Configurações do Site Pronto.
Configurações do Site Pronto.
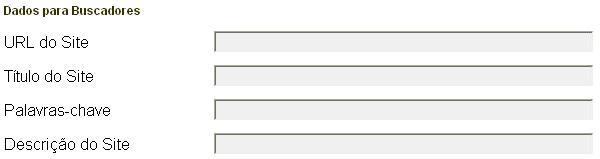
Dados para Buscadores
- URL do Site – Endereço do site automaticamente já preenchido e sem possibilidade de alteração.
- Título do Site – Informe um título para seu site.
- Palavras-chave – Informe palavras relacionadas ao conteúdo de seu site.
- Descrição do Site – Breve descritivo do site.
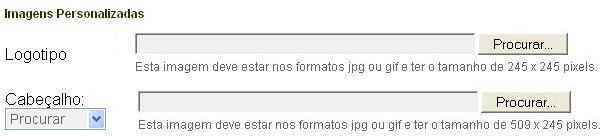
Imagens Personalizadas
- Logotipo – Inclua a imagem do logo tipo de sua empresa, lembrando que a imagem deve estar nos formatos jpg ou gif e ter o tamanho em pixels especificado logo abaixo do campo.
- Cabeçalho – Pode permanecer com a imagem do modelo do site ou incluir um banner personalizado, lembrando que a imagem deve estar nos formatos jpg ou gif e ter o tamanho em pixels especificado logo abaixo do campo.
Atenção: O tamanho das imagens do Logotipo e Cabeçalho variam de acordo com o Modelo de Site Pronto escolhido, em nosso exemplo os tamanhos são "245 x 245 pixels" e "509 x 245 pixels" respectivamente.
Textos padrão
- Texto do Rodapé – Texto que será exibido no rodapé do site, pode permanecer em branco, ou colocar uma frase, ou slogan da empresa, ou endereço e telefones de contato, fica a seu critério.
Endereço para o Mapa
Preencha os campos Endereço, Número, Complemento, Bairro, Cidade e Estado para que seja exibida a localização de sua empresa no mapa na página LOCALIZAÇÃO do Site Pronto.
As Coordenadas (latitude, longitude) deve ser preenchida somente se possuir a informação, caso contrário deixe esse campo em branco.
O Texto da página Localização é o texto que será exibido acima do mapa.
Dados de FTP
Informe o Login e Senha do FTP de seu domínio fornecidos pela SpliceNet via e-mail após a contratação do serviço de Hospedagem.
Se a senha do FTP for alterada será preciso informar a nova senha para que possa realizar alterações nas páginas do Site Pronto.
Dados para Contato
- E-mail - E-mail pelo qual irá receber as mensagens da página de Contato do site
Só funciona para e-mail @domínio, portanto é necessário colocar um e-mail do próprio domínio.
- Texto da página Contato - Pode inserir outras informações de contato, como por exemplo: telefone, fax, endereço e etc.
Para salvar as configurações realizadas, clique no botão.
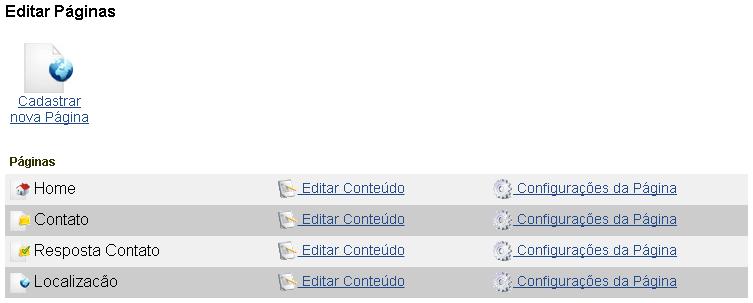
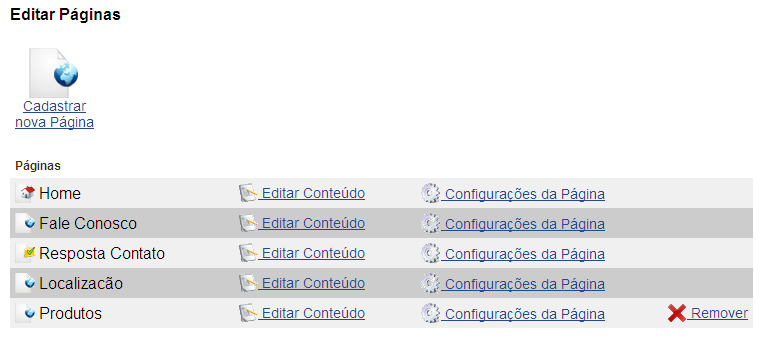
 Páginas
Páginas
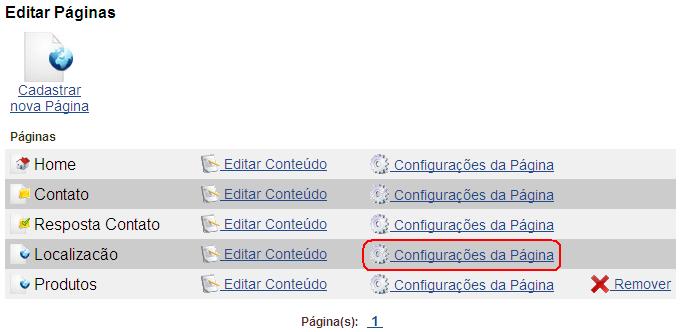
O botão ![]() Editar Páginas disponível na página principal da área administrativa do Site Pronto irá abrir a seção Editar Páginas, onde você encontrará as páginas Home, Contato, Resposta Contato e Localização, que são páginas permanentes. Há também a possibilidade de incluir novas páginas ao site que pode ser alteradas ou removidas sempre que desejar.
Editar Páginas disponível na página principal da área administrativa do Site Pronto irá abrir a seção Editar Páginas, onde você encontrará as páginas Home, Contato, Resposta Contato e Localização, que são páginas permanentes. Há também a possibilidade de incluir novas páginas ao site que pode ser alteradas ou removidas sempre que desejar.
Lembrando que no site é possível ter até 6 páginas no total.
- Home - Esta é a página inicial de seu Site Pronto, por exemplo, nessa página pode ser inclusa a apresentação da empresa ou mesmo os destaques do momento.
- Contato - Página através da qual os internautas poderão entrar em contato com sua empresa, enviando mensagens que você receberá em um endereço de e-mail específico de sua empresa. Você pode incluir ou editar os campos do formulário a serem preenchidos pelos internautas.
- Resposta Contato - Esta página, será a mensagem de confirmação de envio com sucesso da mensagem através da página de Contato e é desconsiderada na contagem total das páginas.
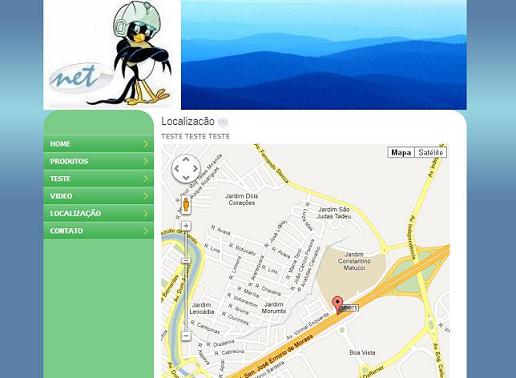
- Localização - A edição do conteúdo dessa página é feita através da opção Configurações do Site Pronto.
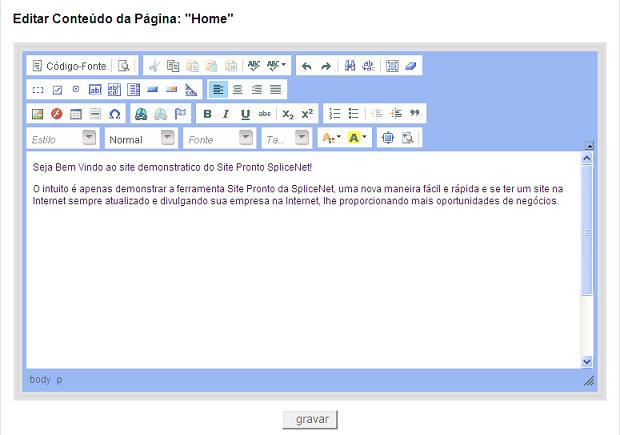
Para editar uma página basta clicar na opção Editar Conteúdo à direita do nome da página.
A respectiva página será aberta no editor de páginas.
Cadastrar Página
No Site Pronto é possível incluir novas páginas no site, desde que ainda não tenha atingido o limite máximo de 6 páginas.
Para cadastrar uma nova página:
Na página incial da área de Adminsitração do Site Pronto clique no botão ![]() Editar páginas.
Editar páginas.
Após clique no botão  Cadastrar nova Página.
Cadastrar nova Página.
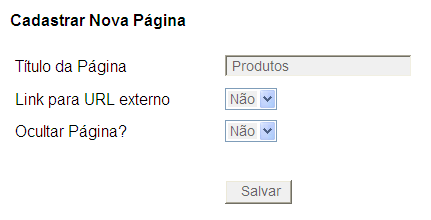
Será aberta a tela para cadastramento de nova página com os campos:
- Título da Página - será o nome da nova página
- Link para URL externo - se escolher Não será criada uma nova página em branco com o nome digitado no campo Título da Página, se escolher Sim será exibido o campo URL no qual deve ser digitado o endereço de destino do link, desta forma o nome da página no menu do site será apenas um link para a URL informada.
- Ocultar Página ? - determina se a página será ou não exibida no site Sim ou Não.
Após preencher os campos desejados clique no botão Salvar.
Será exibida a confirmação.
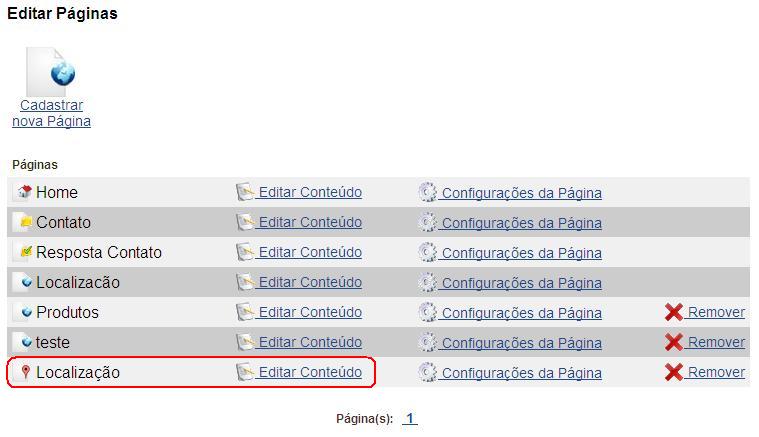
A nova página será exibida na lista de páginas.
Configurações da Página
Se desejar alterar o nome da página, transformá-la em um link ou mesmo ocultá-la utilize a opção Configurações da Página.
Na página incial da área de Adminsitração do Site Pronto clique no botão ![]() Editar páginas.
Editar páginas.
Após clique na opção ![]() Configurações da Página á direita do nome da página que deseja modificar as configurações.
Configurações da Página á direita do nome da página que deseja modificar as configurações.
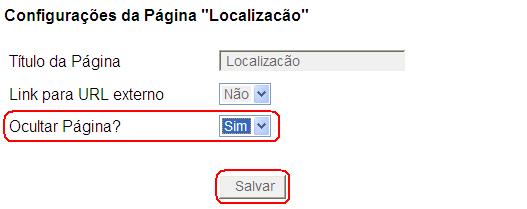
Será aberta a tela para alteração das configurações da página com os campos:
- Título da Página - alterar o nome da nova página
- Link para URL externo - se escolher Não será criada uma nova página em branco com o nome digitado no campo Título da Página, se escolher Sim será exibido o campo URL no qual deve ser digitado o endereço de destino do link, desta forma o nome da página no menu do site será apenas um link para a URL informada.
- Ocultar Página ? - determina se a página será ou não exibida no site Sim ou Não.
Após alterar os campos desejados clique no botão Salvar.
Será exibida a confirmação.
Remover Página
ATENÇÃO: Essa opção não solicita confirmação, portanto só remova uma página se tiver certeza. Se remover uma página por engano será preciso recriá-la novamente, as imagens e outros recursos que foram enviados ao servidor (Upload) para inclusão na página permanecem no Gerenciador de Arquivos.
Se desejar remover uma página:
Na página incial da área de Adminsitração do Site Pronto clique no botão ![]() Editar páginas.
Editar páginas.
Após clique na opção ![]() Remover á direita do nome da página que deseja remover.
Remover á direita do nome da página que deseja remover.
Será exibida a confirmação.
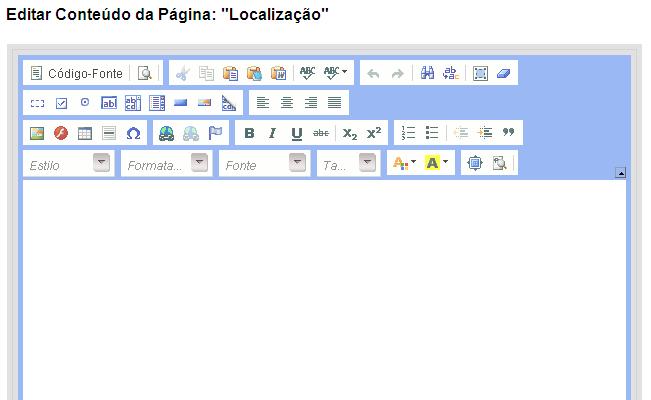
Editar Conteúdo
Conhecendo o Editor de Páginas
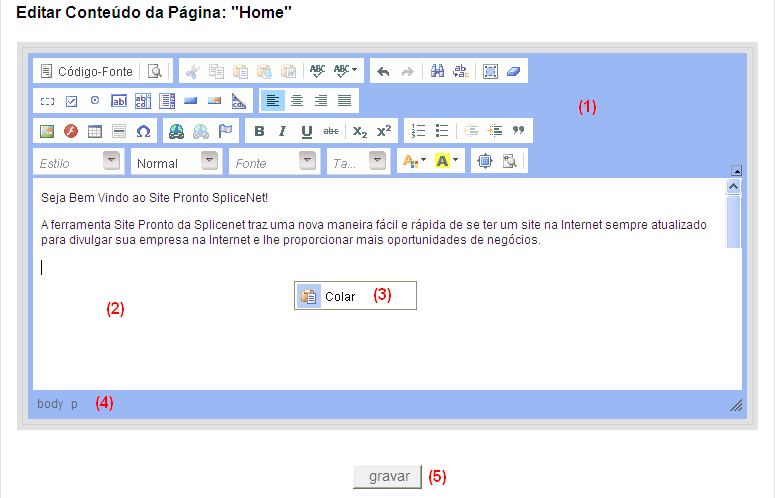
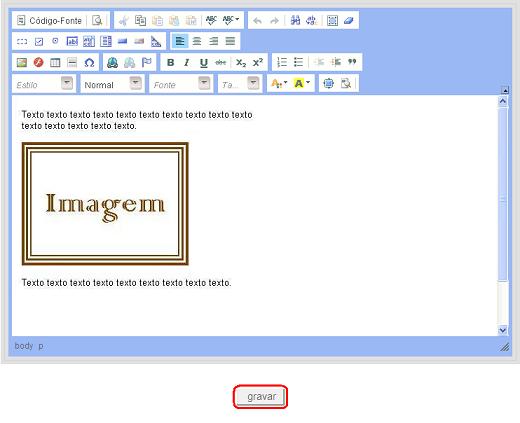
O editor possui seis partes principais:
- Barra de Ferramentas (1) – seção na parte superior do editor que contém um menu de botões que permite acesso a várias funções.
- Área de Edição (2) – área abaixo da barra de ferramentas onde você digita o texto, insere imagens e outras mídias na página.
- Menu de Contexto (3) – um pequeno menu pop-up com atalhos para a maioria das operações disponíveis para o objeto, fica visível após clicar com o botão direito do mouse.
- Elementos HTML (4) – seção no rodapé do editor que exibe informações dos elementos HTML da página (recurso avançado).
- Botão Gravar (5) – botão que deve ser utilizado para salvar as modificações que você realizou na página, se não gravar as alterações realizadas as mesmas serão perdidas ao sair da tela do editor.
- Janelas de Diálogo – pequenas janelas pop-up que aparecem quando você clica em alguns dos botões da barra de ferramentas.
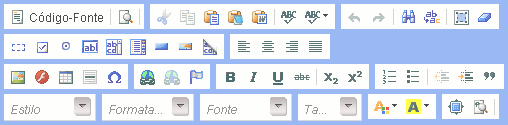
Barra de Ferramentas
A Barra de Ferramentas é a seção localizada no topo da janela do editor, contendo um menu de botões que dão acesso a várias funções que permitem que você edite sua página. A maioria delas são botões simples que permitem ativar ou desativar funções e outras quando forem clicadas irão abrir uma janela de diálogo.
Os botões são ilustrados com ícones significativos, mas se você não tiver certeza da função que os mesmos realizam, basta posicionar o cursor do mouse sobre o botão para ver o nome da função.
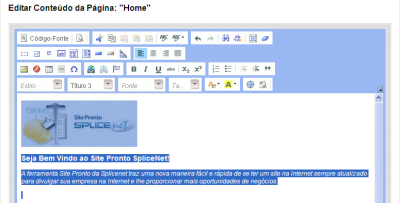
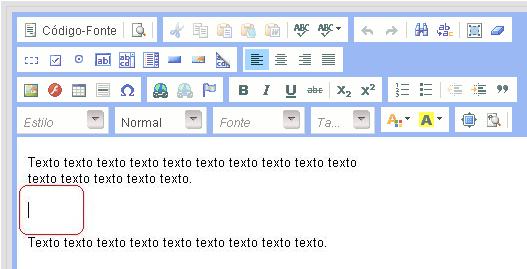
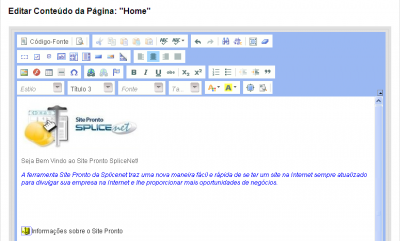
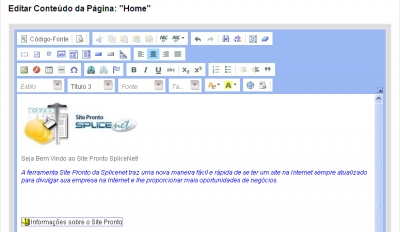
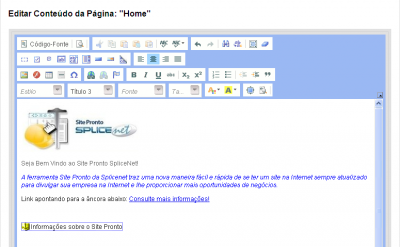
Área de Edição
A Área de Edição é o espaço abaixo da barra de ferramentas do editor, onde você digita seu texto e insere imagens e outras mídias. Toda formatação aplicada usando a barra de ferramentas aparece imediatamente nessa área, desta forma, sendo possível já visualizar como será a página após a publicação, para ver como a página está ficando no site salve a alteração realizada e acesse o site no endereço /temp.
Por exemplo, sendo o domínio: seudominio.com.br, então neste caso o endereço de pré-visualização do site será http://www.seudominio.com.br/temp
Para visualizar todo o conteúdo da Área de Edição use a barra de rolagem.
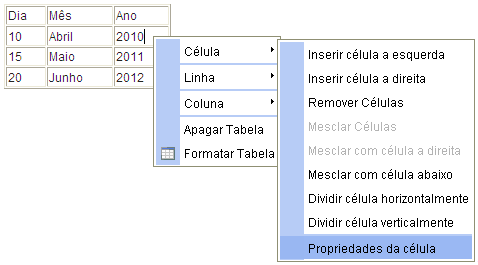
Menu de Contexto
O Menu de Contexto é um menu pop-up que aparece quando você clica dentro da Área de Edição com o botão direito do mouse, funcionando como um atalho para as funções mais comuns disponíveis para um determinado tipo de objeto, portanto, as opções exibidas no menu de contexto serão específicas do objeto que você clicou.
Por exemplo, se você clicar com o botão direto do mouse em uma tabela, você verá no menu de contexto algumas opções específicas de tabelas.
Para realizar uma operação listada no menu de contexto, clique sobre a mesma com o botão esquerdo do mouse. Se alguma opção estiver na cor cinza claro, significa que a opção está indisponível devido a alguma condição do objeto ou seleção sobre a qual foi clicado com o botão direito do mouse.
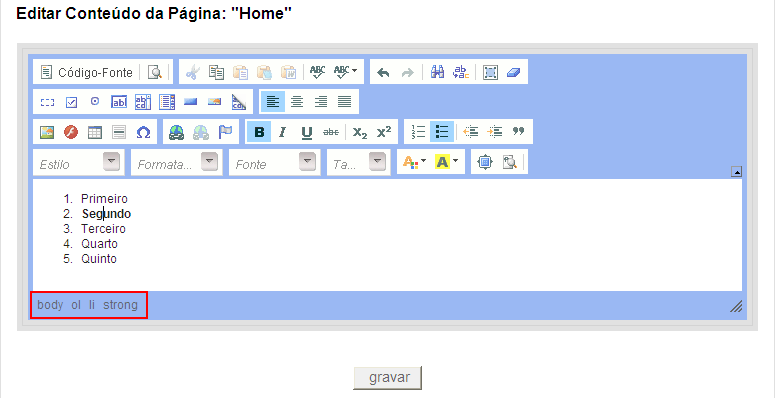
Elementos HTML
A seção Elementos HTML na parte inferior do editor exibe informações sobre os elementos HTML da página de acordo com a posição do cursor. Esse é um recurso avançado destinado a usuários que tem conhecimento da linguagem HTML e querem ter um maior controle sobre o código fonte de sua página.
Os elementos HTML sempre mostram uma hierarquia de elementos HTML para o elemento que estiver atualmente selecionado na página.
Por exemplo:
O cursor está agora localizado na palavra "Segundo", então os elementos HTML mostram a seguinte hierarquia de elementos HTML: body (elemento principal da página), ol (lista ordenada), li (lista por item) e strong (fonte em negrito).
Note que a maioria dessas informações podem ser deduzidas pela barra de ferramentas uma vez que as opções de formação que estão aplicadas ao elemento estão destacadas.
Os elementos HTML também podem ser usados para selecionar elementos na página. Para isso, clique no nome do elemento nos elementos HTML na parte inferior da tela.
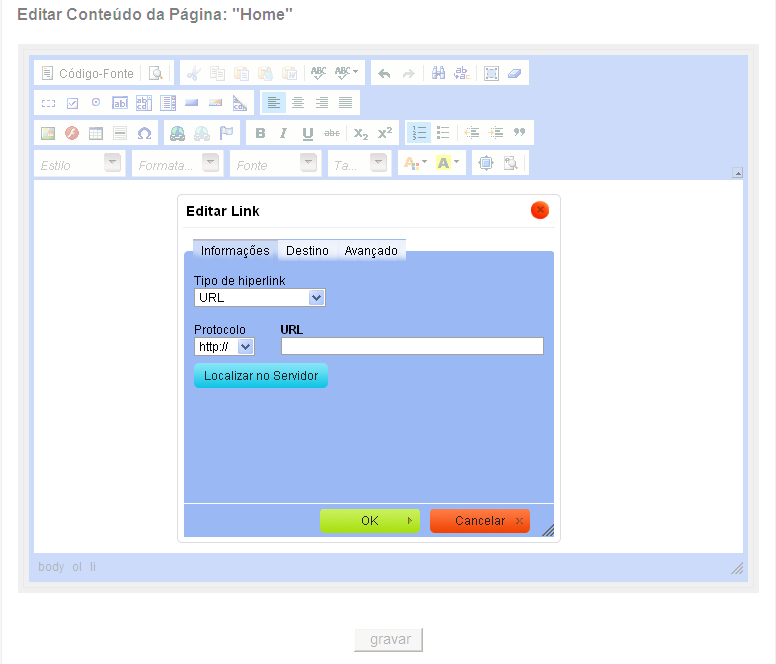
Janelas de Diálogo
Janelas de Diálogo são pequenas janelas pop-up que são exibidas quando você usa algumas funções do editor como Localizar e Substituir ou Inserir uma Imagem. Essas janelas exibem várias opções de configuração relacionadas a um recurso específico e dão acesso a configurações avançadas.
A aba Avançado das janelas de diálogo são destinadas a usuários avançados com conhecimento em HTML e CSS.
Estrutura da Janela de Diálogo
Por exemplo, a janela de diálogo de Editar Link abaixo:
Quando uma janela de diálogo é aberta a tela do editor permanece bloqueada.
Todas as janelas de diálogo contêm o botão ![]() que permite que você confirme as configurações e retorne para a tela do editor, bem como o botão
que permite que você confirme as configurações e retorne para a tela do editor, bem como o botão ![]() que fecha a janela de diálogo sem aplicar nenhuma alteração.
que fecha a janela de diálogo sem aplicar nenhuma alteração.
Outra forma de fechar a janela de diálogo e retornar ao editor é usando o botão ![]() localizado no canto superior direito da janela, ou teclar ESC em seu teclado.
localizado no canto superior direito da janela, ou teclar ESC em seu teclado.
A janela pode conter diferentes opções dependendo do recurso ao qual a mesma está relacionada. Algumas janelas podem conter abas com opções adicionais de configuração.
Reabrindo uma Janela de Diálogo
Algumas janelas de diálogo podem ser usadas para inserir um objeto, como uma imagem ou uma tabela na página. Após um objeto ser incluso na página, na maioria dos casos ele pode ser editado a qualquer momento apenas dando um duplo clique sobre o mesmo, ou selecionando-o e clicando no botão apropriado na barra de ferramentas. Desta forma a janela de diálogo será reaberta e você poderá realizar alterações nas opções de configuração do objeto.
Se você tentar fechar a janela de diálogo sem salvar as alterações, será questionado se realmente deseja fechar a tela sem salvar as alterações:
Você pode clicar em OK para fechar sem salvar as alterações, ou clicar em Cancelar para fechar o aviso e retornar para a janela de diálogo e então salvar as alterações.
Recortar, Copiar e Colar
Desfazer e Refazer
Atenção: Essas opções só funcionam durante a edição da página, se já clicou para Gravar as alterações realizadas na página não é possível utilizar essas opções sendo necessário refazer ou desfazer manualmente as alterações realizadas.
| Desfazer e Refazer |
| |
Texto
Seleção de Texto
Para aplicar uma determinada formatação ao texto é preciso selecioná-lo, pode ser selecionado todo o texto da página ou apenas um fragmento.
Formatação do Texto
A formatação do texto determina a forma que seu texto vai aparecer na página, podem sem aplicados tipo de fonte, tamanho e cor do texto, ou aplicado um conjunto de estilos pré-definidos, entre outros, em apenas alguns segundos com um clique do mouse. Algumas opções de formatação são botões simples que ativam ou desativam um estilo quando você clica neles. Outras opções estão disponíveis como uma lista e ao clicar nelas a lista é exibida, desta forma você pode escolher uma opção de formatação.
| Negrito, Itálico, Sublinhado e Tachado | Subscrito e Sobrescrito |
| |
|
Ajustando a Posição do Texto
O alinhamento do texto determina o posicionamento do texto na página.
O recuo define o espaço entre o início de um parágrafo e a margem esquerda.
A citação destaca o parágrafo do texto principal com recuo à esquerda e à direita.
| Alinhamento do Texto | Recuo e Citação |
| |
|
Linha Horizontal e Caractere Especial
| Linha Horizontal |
| |
| Insere uma linha divisória horizontal que se estende de um lado ao outro da página. A linha será inserida no local que o cursor estiver posicionado na página. |
Removendo Formatação
Para remover a formatação aplicada a um texto, selecione o fragmento de texto e clique no botão ![]() .
.
Toda a formatação do texto será removida e o texto será exibido na fonte e tamanho padrões.
| Texto formatado: | Texto com a formatação removida: |
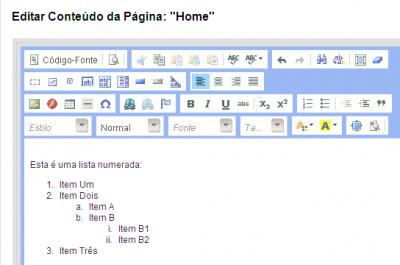
Criando Listas
É possível criar dois tipos de listas, Listas Sem Números (desordenada) e Listas Numeradas (ordenada)
Para criar uma Lista Sem Números clique no botão ![]()
ou para criar uma Lista Numerada clique no botão ![]() .
.
Outra opção para criar listas seria selecionando diversas linhas e clicando no botão ![]() (Lista Sem Números) ou no botão
(Lista Sem Números) ou no botão ![]() (Lista Numerada).
(Lista Numerada).
Um marcador irá aparecer no início de cada linha e a linha será recuada.
Para adicionar mais itens à lista tecle Enter no final da última linha que contenha um marcador, o cursor irá para a próxima linha já com um marcador no início.
Se não quiser adicionar mais itens na lista basta teclar Enter em uma linha que contenha um marcador sem nenhum texto.
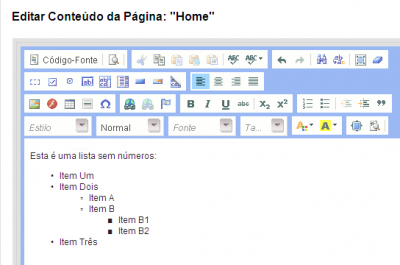
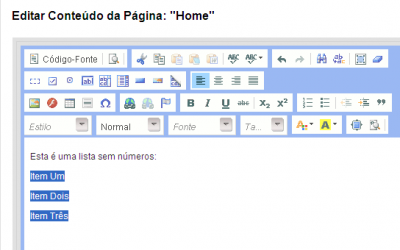
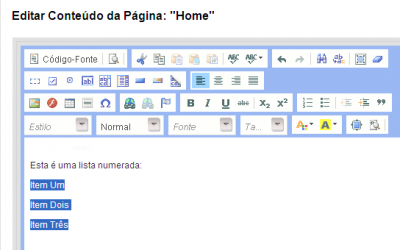
| Lista Sem Números: | Lista Numerada: |
Você pode personalizar a aparência da lista modificando os marcadores.
Clique com o botão direito do mouse sobre uma lista sem números e clique na opção Propriedades da Lista Sem Números
ou clique com o botão direito do mouse sobre uma lista numerada e escolha a opção Propriedades da Lista Numerada:
| Lista Sem Números: | Lista Numerada: |
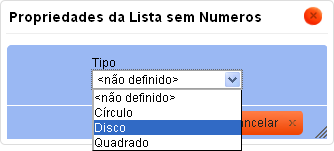
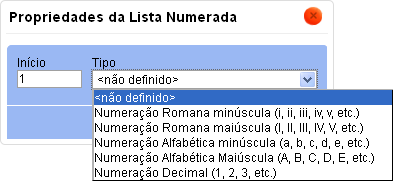
Será aberta a janela para que você escolha a aparência do marcador.
| Lista Sem Números: | Lista Numerada: |
Às vezes uma lista com apenas um nível não é suficiente, para criar uma lista com vários níveis use a opção de Aumentar o Recuo.
Posicione o cursor na linha onde deve iniciar o próximo nível e clique no botão ![]() , a lista de itens será recuada e o marcador irá mudar.
, a lista de itens será recuada e o marcador irá mudar.
O próximo item adicionado a lista terá o mesmo recuo que o anterior.
Se você quiser retornar ao nível anterior de recuo use a opção de Diminuir o Recuo.
Posicione o cursor na linha que deve ser a continuação do nível anterior de clique no botão ![]() , o recuo do item da lista irá diminuir e o marcador irá mudar de volta para o marcador da lista de um nível superior.
, o recuo do item da lista irá diminuir e o marcador irá mudar de volta para o marcador da lista de um nível superior.
| Lista Sem Números: | Lista Numerada: |
Se você quiser remover a formatação de lista, deixando o texto da lista de itens intacto, selecione a lista na página e clique no botão ![]() (Lista Sem Números) ou clique no botão
(Lista Sem Números) ou clique no botão ![]() (Lista Numerada).
(Lista Numerada).
Os marcadores da lista e o recuo serão removidos, e cada item da lista se tornará um parágrafo.
| Lista Sem Números: | Lista Numerada: |
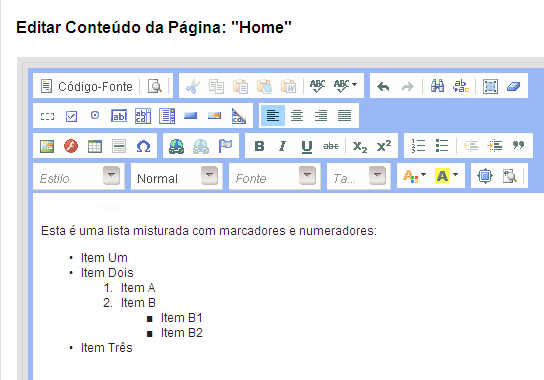
Se desejar você pode combinar os tipos de listas sem números e numeradas em vários níveis de recuo utilizando os botões ![]() ,
, ![]() ,
, ![]() e
e ![]() .
.
Localizar e Substituir
Os recursos Localizar e Substituir permitem que você rapidamente encontre e substitua um texto. Isso é útil quando deseja alterar uma palavra ou frase no texto que aparece diversas vezes, sem ter que alterar manualmente uma a uma.
Nota: uma vez que a janela de diálogo aparece sobre o texto talvez seja necessário clicar na janela e arrastá-la para outra posição para poder ver os termos destacados no texto.
Localizar
Se você quer localizar uma palavra ou frase na sua página clique no botão ![]() .
.
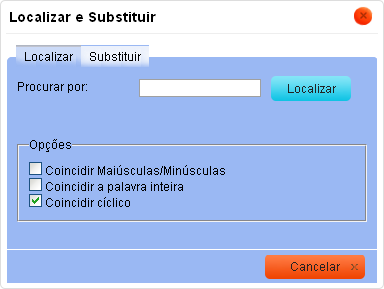
A janela Localizar e Substituir será exibida com a aba Localizar selecionada:
Na aba Localizar são exibidas as opções:
- Procurar por – nesse campo digite a palavra ou frase que você deseja localizar no texto.
- Coincidir Maiúsculas/Minúsculas – marcando essa opção limita a busca a palavras coincide exatamente a grafia especificada no campo de busca (maiúsculas e minúsculas).
Por exemplo, se no campo Procurar por for digitado: "produto", irá localizar somente as palavras escritas da mesma forma “produto”, mas não quando estiver escrito como “Produto” ou “PRODUTO”.
- Coincidir a palavra inteira – marcando essa opção limita a busca a palavra inteira.
Por exemplo, se no campo Procurar por for digitado: "produto", irá localizar as palavras escritas da mesma forma "produto", mas não quando estiver escrito "produtor" ou "produtos".
- Coincidir cíclico – marcando essa opção significa que quando atingir o final da página a busca continua a partir do início da página. Essa opção já vem marcada por padrão.
Após digitar o os termos a serem procurados e selecionar as opções desejadas, clique no botão Localizar, a primeira ocorrência do termo será destacada no texto iniciando a partir da posição do cursor no texto e seguirá para baixo. Se quiser pular para a próxima ocorrência do termo no texto clique novamente no botão Localizar.
Substituir
Se você quiser rapidamente localizar uma palavra ou frase na página e substituí-la use a opção Substituir clicando no botão ![]() .
.
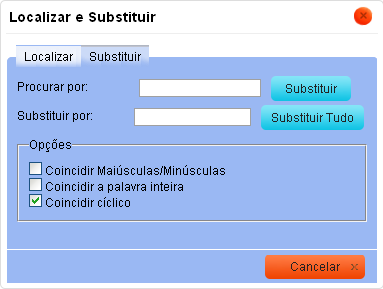
A janela Localizar e Substituir será exibida com a aba Substituir selecionada:
Na aba Substituir são exibidas as opções:
- Procurar por – nesse campo digite a palavra ou frase que você quer substituir na página.
- Substituir por – nesse campo digite a palavra ou frase que irá substituir na página o termo procurado.
- Coincidir Maiúsculas/Minúsculas – marcando essa opção limita a busca e substituição das palavras que coincidem exatamente a grafia especificada no campo de busca (maiúsculas e minúsculas).
Por exemplo, se no campo Procurar por for digitado: "produto", irá localizar e substituir somente as palavras escritas da mesma forma “produto”, mas não quando estiver escrito como “Produto” ou “PRODUTO”.
- Coincidir a palavra inteira – marcando essa opção limita a busca e substituição da palavra inteira.
Por exemplo, se no campo Procurar por for digitado: "produto", irá localizar e substituir as palavras escritas da mesma forma "produto", mas não quando estiver escrito "produtor" ou "produtos".
- Coincidir cíclico – marcando essa opção significa que quando atingir o final da página a localização e substituição continua a partir do início da página. Essa opção já vem marcada por padrão.
Após digitar o os termos a serem procurados, os de substituição e selecionar as opções desejadas, clique no botão Substituir, a primeira ocorrência do termo será destacada no texto iniciando a partir da posição do cursor no texto e seguirá para baixo. Se quiser substituir o termo destacado clique novamente no botão Substituir. Após, se quiser pular para a próxima ocorrência do termo no texto clique novamente no botão Substituir. Você também pode substituir todas as ocorrências do termo de busca na página de uma só vez clicando no botão Substituir Tudo. Todas as ocorrências serão substituídas e será exibida a quantidade de substituições realizadas.
Corretor Ortográfico
A Área de Edição tem um verificador ortográfico. Uma vez que o verificador ortográfico é uma solução gratuita o mesmo exibe alguns anúncios. Existem duas opções de verificação ortográfica. A Correção Ortográfica Durante a Digitação que verifica a ortográfica do texto na Área de Edição imediatamente conforme você digita e marca todos os erros sublinhando-os com uma linha ondulada vermelha. A outra permite que você abra a janela de diálogo do Corretor Ortográfico e verifique a ortografia do texto da página palavra por palavra.
Correção Ortográfica Durante a Digitação
A Correção Ortográfica Durante a Digitação verifica o texto imediatamente após você escrevê-lo e quando encontra um erro marca o mesmo sublinhando-o com uma linha ondulada vermelha.
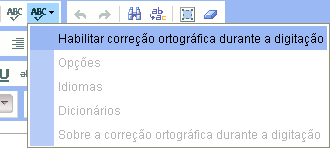
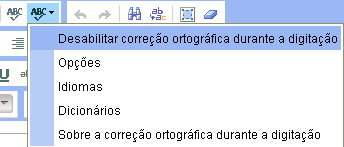
Se você quiser usar essa opção clique no botão ![]() e selecione a opção Habilitar correção ortográfica durante a digitação.
e selecione a opção Habilitar correção ortográfica durante a digitação.
Após habilitar a correção ortográfica durante a digitação as demais opções do menu ficarão disponíveis. Cada opção do menu abre a janela de diálogo Correção ortográfica durante a digitação na aba apropriada.
Opções
Se necessário, você pode personalizar a Correção Ortográfica Durante a Digitação de acordo com sua preferência. Para isso, clique no botão ![]() e no menu escolha Opções.
e no menu escolha Opções.
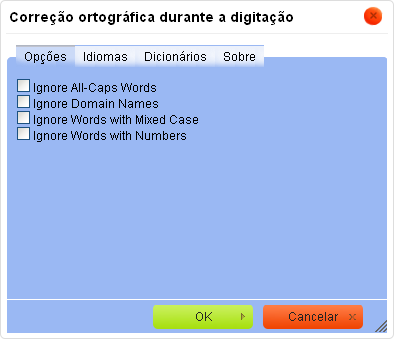
A aba Opções da janela de diálogo Correção Ortográfica Durante a Digitação será aberta permitindo que você configure a correção ortográfica durante a digitação.
As seguintes opções da correção ortográfica durante a digitação podem ser escolhidas:
- Ignore All-Caps Words – a ortografia de palavras escritas com letras maiúsculas não será verificada.
- Ignore Domain Names – a ortografia de endereços de sites não será verificada.
- Ignore Words with Mixed Case – a ortografia de palavras escritas com uma mistura de letras maiúsculas e minúsculas não será verificada.
- Ignore Words with Numbers – a ortografia de palavras que contém números não será verificada.
Idiomas
A correção ortográfica funciona em diversos idiomas. Por padrão o texto digitado é considerado sendo no idioma Inglês, mas você pode alterar a correção ortográfica para outro idioma. Para isso, clique no botão ![]() e escolha a opção Idiomas.
e escolha a opção Idiomas.
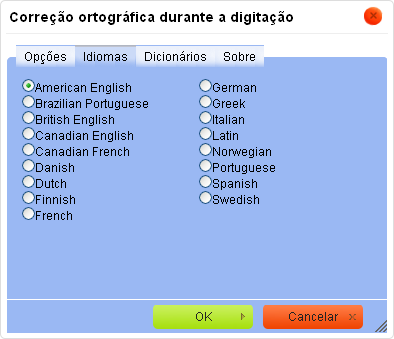
A aba Idiomas da janela de diálogo Correção Ortográfica Durante a Digitação será aberta permitindo que você selecione um dos idiomas disponíveis.
Os idiomas e dialetos atualmente disponíveis são:
Usando Correção Ortográfica Durante a Digitação
Uma vez habilitado o recurso de Correção Ortográfica Durante a Digitação e configuradas as opções, você pode usá-lo para melhorar e corrigir o texto escrito na área de edição:
No exemplo acima, a Correção Ortográfica Durante a Digitação marcou duas palavras como erradas.
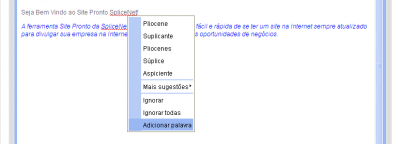
A primeira palavra marcada pelo corretor ortográfico está sendo considerado um erro no nome "SpliceNet". Uma vez que essa palavra está correta e não é um erro, nós podemos informar ao corretor ortográfico para ignorá-la. Para isso, posicione o cursor dentro da palavra, clique com o botão direito do mouse e escolha a opção Ignorar. Para ignorar todas as ocorrências dessa palavra no texto use a opção Ignorar todas. Uma vez que "SpliceNet" é um nome próprio que será utilizado com freqüência nós podemos adicionar ao dicionário de usuário para evitar que futuramente essa palavra seja marcada novamente. Para isso, posicione o cursor sobre a palavra, clique com o botão direito do mouse e escolha a opção Adicionar palavra.
Isso irá adicionar a palavra ao dicionário de usuário e não será mais marcada como erro quando utilizada nas páginas.
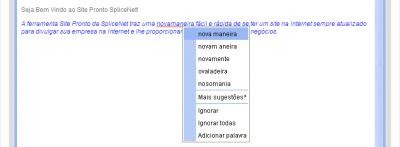
Na segunda "novamaneira" está faltando um espaço entre o que deveriam ser duas palavras separadas. Nós podemos facilmente corrigir isso posicionando o cursor em qualquer local dentro da palavra e clicar com o botão direito do mouse. Uma vez que o Correção Ortográfica Durante a Digitação está habilitado o menu de contexto irá conter as sugestões do corretor ortográfico de como corrigir esse erro.
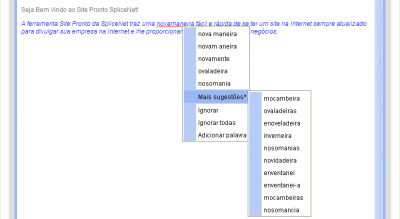
Se considerar adequada alguma das sugestões clique sobre a mesma e a palavra será automaticamente corrigida na área de edição. Se nenhuma das sugestões for satisfatória vá até a opção Mais sugestões para obter mais sugestões para a palavra.
Quando finalizar a correção não haverão mais palavras sublinhadas com a linha vermelha ondulada.
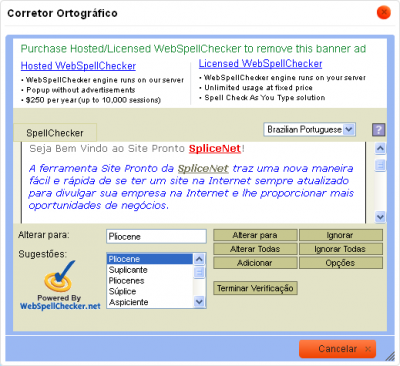
Corretor Ortográfico
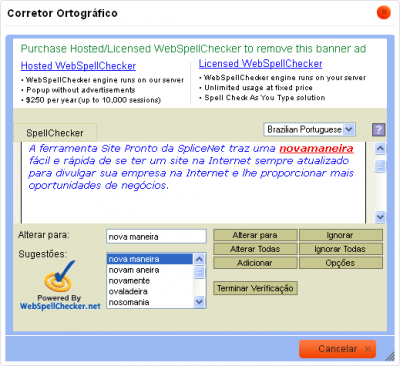
Para verificar a ortografia de um texto que você escreveu na área de edição, clique no botão ![]() . A janela de diálogo do Corretor Ortográfico será aberta permitindo que você verifique cada palavra no texto que foi marcada como errada.
A função de corretor ortográfico pode ser configurada e usada pela aba SpellChecker da janela de diálogo Corretor Ortográfico. Essa função irá guiá-lo pelo texto e permitir que você revise todas as palavras que foram marcadas como erradas. Isso também pode ser usada para definir o idioma do texto e algumas opções de configuração.
. A janela de diálogo do Corretor Ortográfico será aberta permitindo que você verifique cada palavra no texto que foi marcada como errada.
A função de corretor ortográfico pode ser configurada e usada pela aba SpellChecker da janela de diálogo Corretor Ortográfico. Essa função irá guiá-lo pelo texto e permitir que você revise todas as palavras que foram marcadas como erradas. Isso também pode ser usada para definir o idioma do texto e algumas opções de configuração.
Configurações do corretor ortográfico
Se seu texto está escrito em um idioma diferente do padrão que é o Inglês Americano selecione o idioma apropriado na lista no canto direito da janela de diálogo. [Brazilian Portuguese (Português do Brasil)].
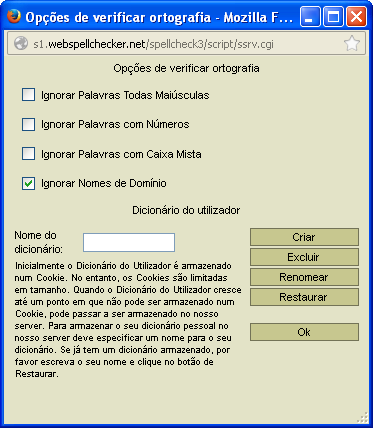
Se necessário, você pode personalizar o corretor ortográfico de acordo com suas necessidades. Para isso, clique no botão Opções.
As seguintes opções podem ser selecionadas na janela pop-up Opções de verificar ortografia:
- Ignorar Palavras Todas Maiúsculas – a ortografia de palavras escritas com letras maiúsculas não será verificada.
- Ignorar Palavras com Números – a ortografia de palavras que contém números não será verificada.
- Ignorar Palavras com Caixa Mista – a ortografia de palavras escritas com uma mistura de letras maiúsculas e minúsculas não será verificada.
- Ignorar Nomes de Domínio – a ortografia de endereços de sites não será verificada.
Quando você tiver terminado a configuração clique no botão OK para retornar a janela de diálogo Corretor Ortográfico. As configurações serão aplicadas em todo o texto.
Usando o Corretor Ortográfico
A janela de diálogo Corretor Ortográfico contém uma visualização do seu texto com as palavras marcadas consideradas erradas destacadas em negrito e sublinhadas. A palavra ativa na qual você poderá trabalhar estará destacada em vermelho. As lista Sugestões contém as sugestões do corretor ortográfico para a correção do erro e a que o corretor considera mais adequada estará destacada e também estará sendo exibida no campo Alterar para. Para corrigir o texto você pode selecionar uma das sugestões da lista. Você pode alterar a sugestão selecionando-a na lista e corrigir manualmente no campo Alterar para.
Quando você estiver satisfeito com a palavra que irá substituir a palavra errada clique no botão Alterar para. O corretor ortográfico irá mover para a próxima palavra considerada errada.
Nesse caso o nome "SpliceNet" está correto. Uma vez que é um nome próprio e não pode ser encontrado no dicionário do corretor ortográfico você pode escolher entre duas ações. Primeiro, você pode pular esse item, ordenando ao corretor ortográfico para ignorá-lo usando o botão Ignorar. Essa ocorrência da palavra não será mais destacada e não será considerada um erro. Segundo, você pode adicionar a palavra ao dicionário do usuário clicando no botão Adicionar. A partir de agora o corretor ortográfico irá tratar essa palavra como válida e usá-la nas sugestões.
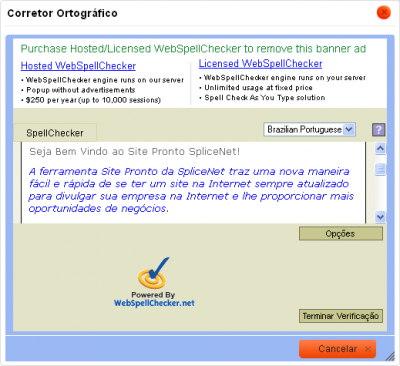
Lembrando que você pode alterar ou ignorar em lote os erros destacados pelo corretor ortográfico, essa escolha irá influenciar todas as ocorrências de um erro em particular em um texto. Para isso, utilize os botões Alterar Todas e Ignorar Todas da janela de diálogo do Corretor Ortográfico.
Quando não houverem mais questões pendentes detectadas pelo corretor ortográfico os botões de ação irão desaparecer e você poderá clicar no botão Terminar Verificação para retornar a área de edição.
Imagem
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Incluir Imagens no Site Pronto
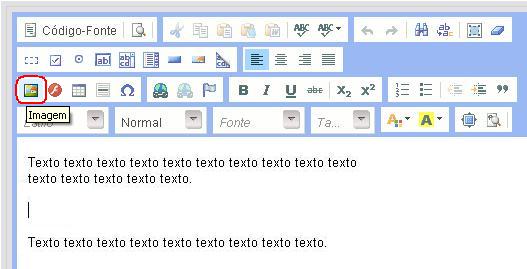
Para incluir imagens em uma página do Site Pronto, posicione o cursor "|" no local da página onde deseja que seja inserida a imagem.
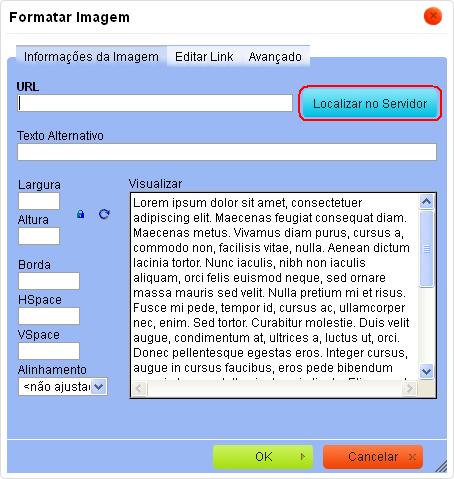
Será aberta a tela de formatação de imagem.
Clique no botão Localizar no Servidor.
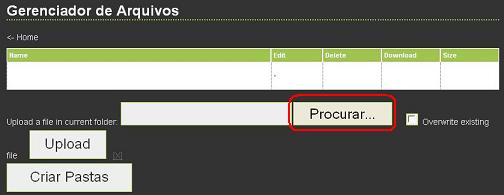
Será aberta a tela do Gerenciador de Arquivos.
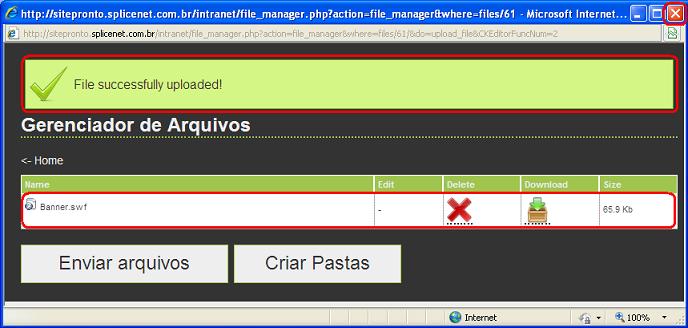
Clique no botão Enviar arquivos.
Será aberta a opção para envio de imagem ao servidor.
Clique no botão Procurar....
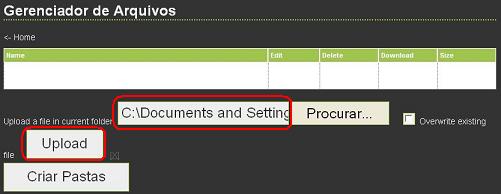
Procure e selecione o arquivo da imagem em seu computador.
Para transmitir o arquivo para o servidor clique no botão Upload.
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Aguarde o processo de envio do arquivo da imagem para o servidor, quando for concluído será exibida uma mensagem informando o sucesso do envio do arquivo e o mesmo aparecerá na listagem de arquivos logo abaixo.
Após clique no nome do arquivo para selecionar a imagem a ser inserida na página do Site Pronto.
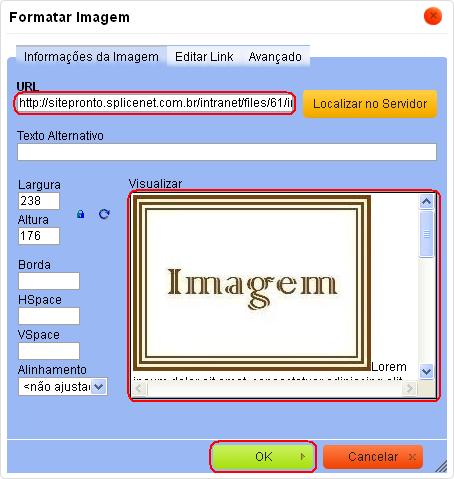
Será retornado para a tela de formatação de imagem onde já estará preenchido o local da imagem no servidor (URL) e a mesma será exibida no campo de pré-visualização (Preview).
Clique em OK para incluir a imagem na página.
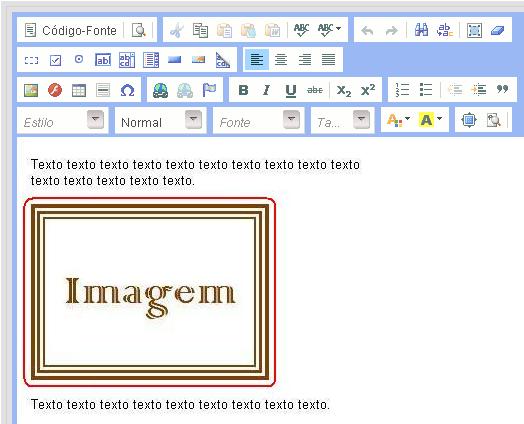
Pronto a imagem foi inclusa na página.
Se desejar pode ajustar o tamanho da imagem inserida.
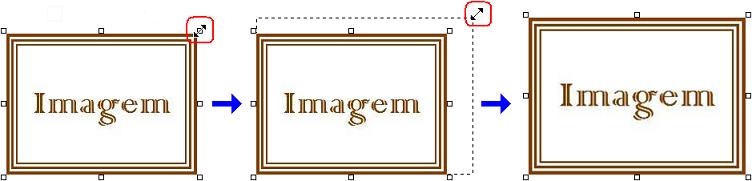
Para redimensionar uma imagem, clique apenas uma vez na imagem para selecioná-la.
Note que ao redor da imagem aparecem alguns quadradinhos nos cantos e laterais.
Clique em um dos quadradinhos, mantenha pressionado o botão do mouse, arraste na direção desejada para aumentar ou reduzir a imagem e solte quando a imagem estiver do tamanho desejado.
Utilize os quadadinhos dos cantos para redimensionar altura e largura ao mesmo tempo.
ou apenas um quadradinho de cima, baixo ou lateral para redimensionar somente altura ou largura.
Atenção: Esse ajuste no dimensionamento da imagem pode deformar a imagem o ideal é já inserir a imagem no tamanho adequado. Consulte Tamanho da Imagem e Redimensionar uma Imagem
Se desejar repita o procedimento para incluir outras imagens.
Quando terminar clique no botão Gravar.
Tamanho da Imagem
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Abaixo serão mostradas algumas sugestões de tamanhos de imagens para serem utilizados no Site Pronto.
GRANDE - 640 pixels x 480 pixels
MÉDIA - 448 pixels x 336 pixels
PEQUENA - 320 pixels x 240 pixels
Redimensionar uma Imagem
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
A seguir serão exibidas 3 sugestões de editores de imagem para realizar o redimensionamento de imagem. Ressaltamos que os editores Pixlr, Picture Manager e Photo Razor que serão exibidos a seguir são desenvolvidos por terceiros, iremos mostrar brevemente como utilizá-los apenas para redimensionamento de imagens. A SpliceNet não possui nenhum vínculo com as empresas desenvolvedoras desses editores de imagens e não oferemos suporte aos mesmos. Para mais informações sobre as demais funcionalidades desses produtos utilize a ajuda dos mesmos ou entre em contato com o suporte do fabricante do respectivo produto.
Pixlr
Atenção: O Pixlr apresentado a seguir é desenvolvido por terceiros, iremos mostrar brevemente como utilizá-lo apenas para redimensionamento de imagens. A SpliceNet não possui nenhum vínculo com o fabricante do Pixlr e não oferemos suporte ao mesmo. Para mais informações sobre as demais funcionalidades desse produto pesquise na Ajuda do Pixlr ou entre em contato com o suporte do fabricante do mesmo.
O Pixlr é um programa de edição de imagem que pode ser utilizado online e dispensa a necessidade de instalação do programa em seu computador.
Para utilizá-lo acesse o endereço: http://pixlr.com
Aguarde a abertura do site.
Clique em Open Pixlr editor (Advanced)
Aguarde o carregamento da página.
Clique em Abrir imagem do computador
Selecione a imagem em seu computador e clique em Abrir.
Aguarde a abertura da imagem.
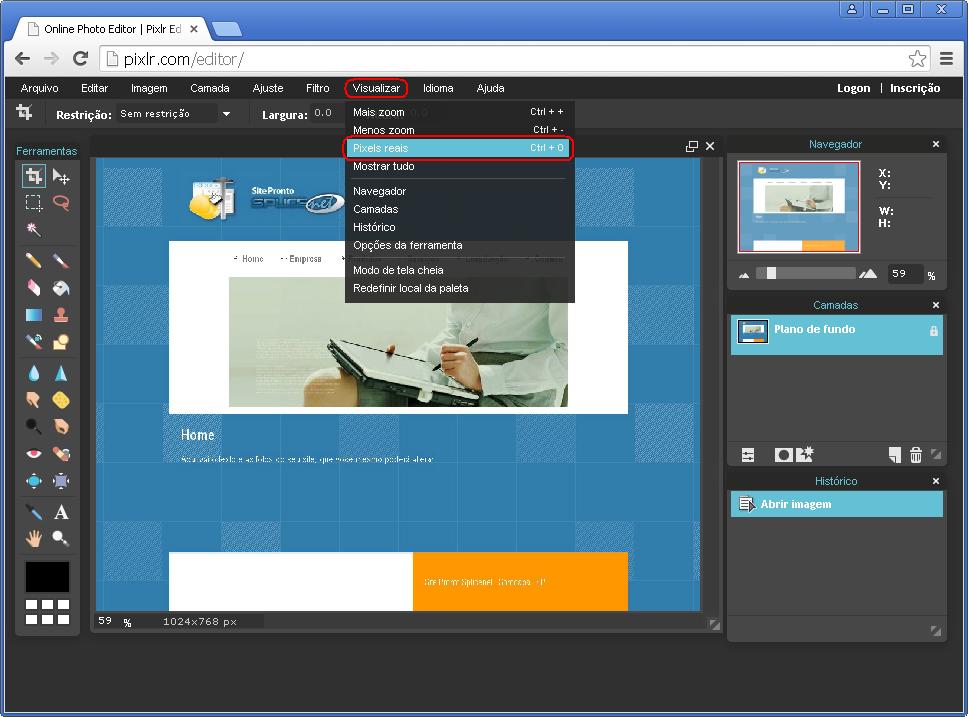
Para ver a imagem no tamanho original clique em Visualizar > Pixels reais.
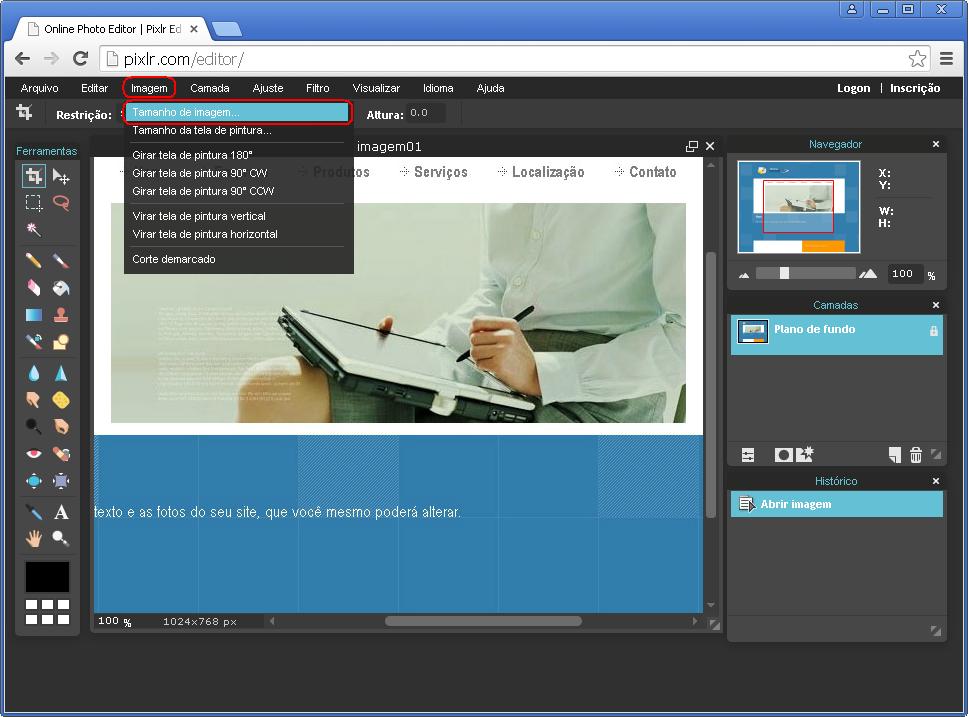
No topo da tela clique em Imagem > Tamanho de imagem
Será aberta a tela de Tamanho da imagem com o tamanho atual da Largura e Altura da imagem em pixels.
Altere a Largura e Altura em pixels para o tamanho desejado.
Deixe marcada a opção Restringir proporções. Note que com essa opção ativada, ao digitar um novo tamanho de Largura, o tamanho da Altura é automaticamente ajustado para manter a proporção da imagem, evitando distorções na imagem.
Clique em OK.
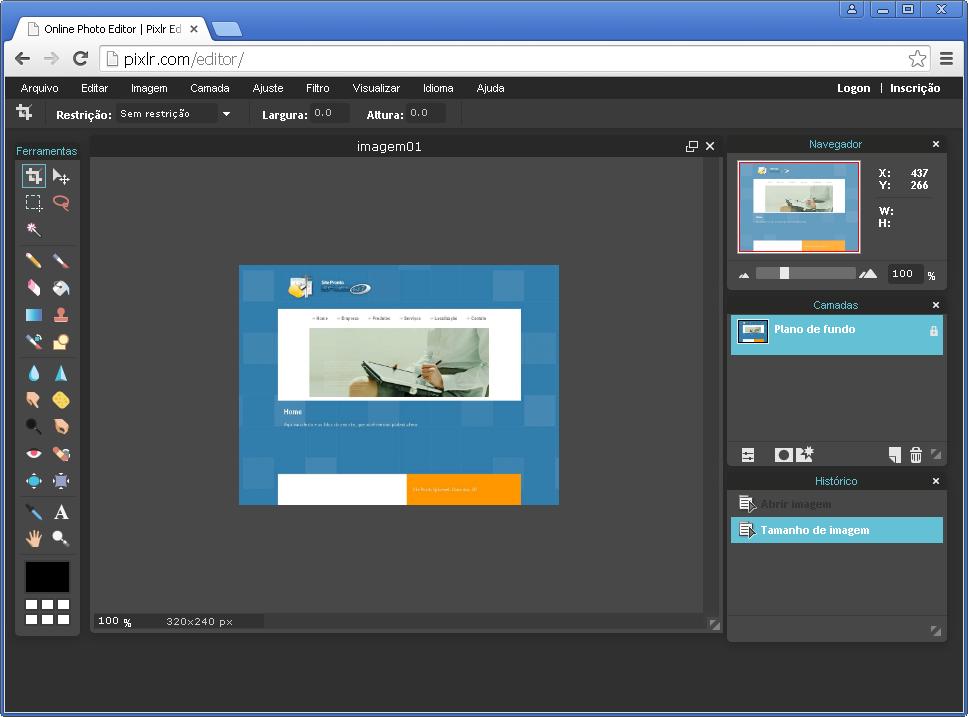
Aguarde até que a imagem seja exibida no novo tamanho selecionado.
Se o tamanho da imagem estiver de seu agrado, salve a imagem, caso contrário refaça o procedimento de redimensionamento.
Para desfazer o redimesionamento tecle Ctrl+Z ou clique em Editar > Desfazer.
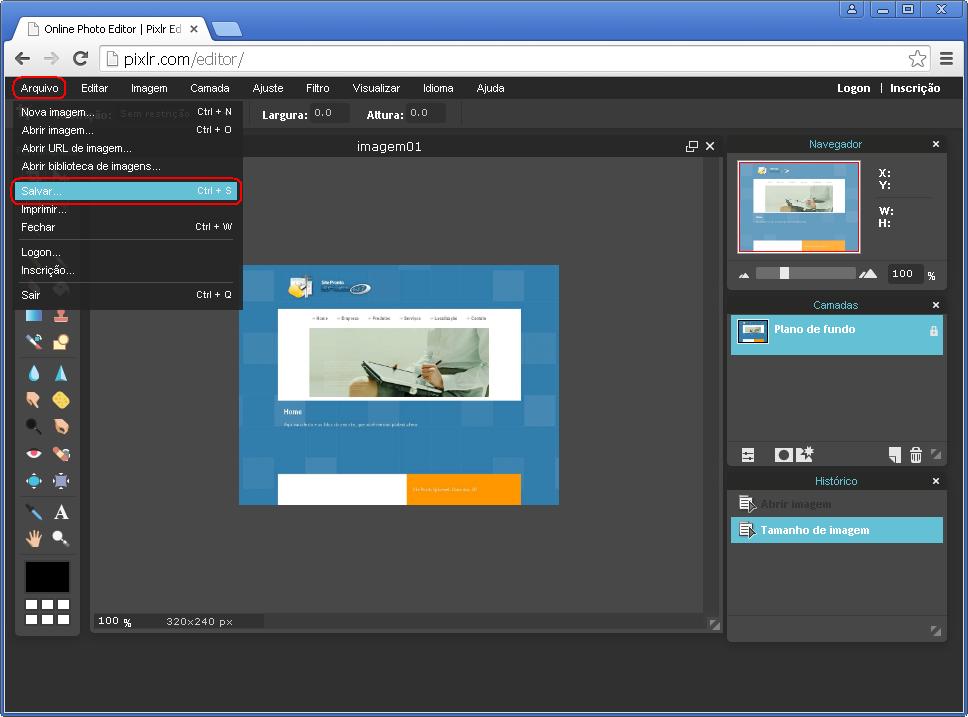
Para salvar a imagem clique em Arquivo > Salvar.
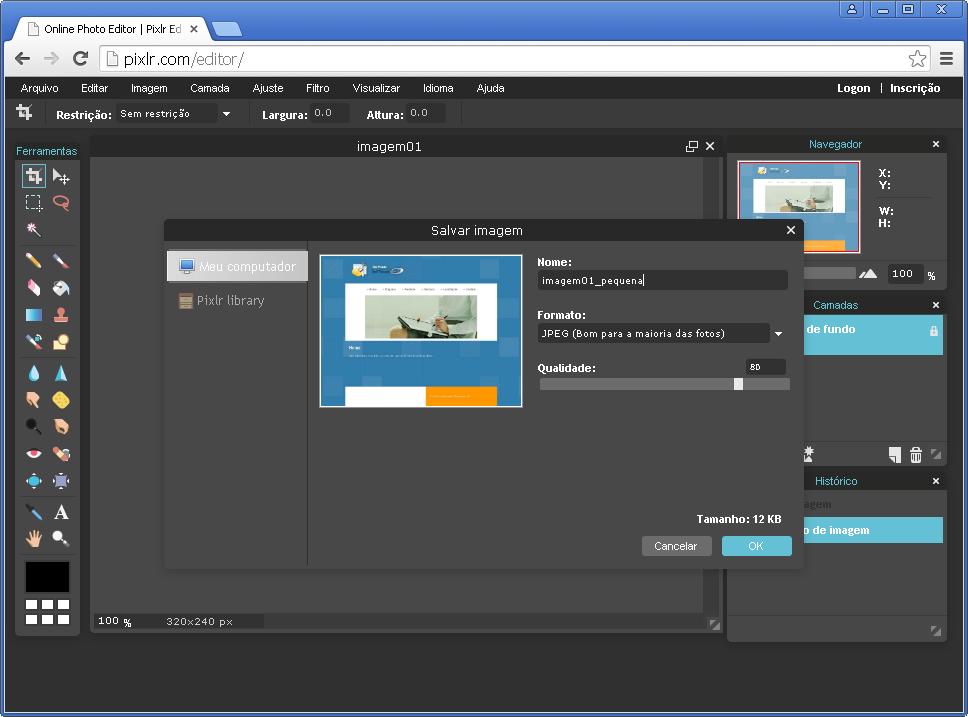
Se quiser substituir a imagem original salve com o mesmo nome, caso contrário salve a imagem com outro nome.
Repita o procedimento para todas as imagens que quiser redimensionar.
Picture Manager
Atenção: O Microsoft Office Picture Manager apresentado a seguir é desenvolvido por terceiros, iremos mostrar brevemente como utilizá-lo apenas para redimensionamento de imagens. A SpliceNet não possui nenhum vínculo com o fabricante do Picture Manager e não oferemos suporte ao mesmo. Para mais informações sobre as demais funções desse produto pesquise na Ajuda do Picture Manager ou entre em contato com o suporte do fabricante do mesmo.
Caso você tenha instalado em seu computador o Microsoft Office a partir da versão 2007, talvez você tenha esse progama instalado em seu computador.
Para verificar se tem esse programa instalado em seu computador e acessá-lo:
No Windows, clique em Inciar > Todos os Programas > Microsoft Office > Ferramentas do Microsoft Office > Microsoft Office Picture Manager
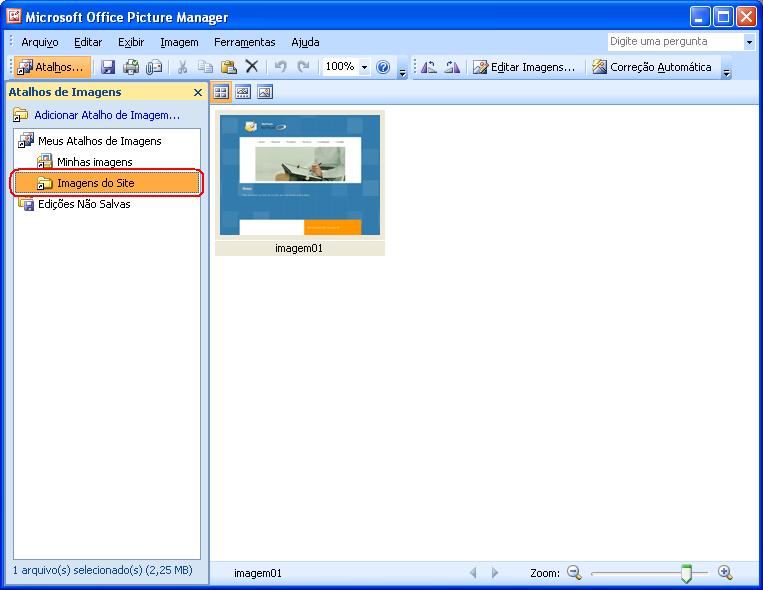
Ao acessar o programa será exibida a seguinte tela:
Clique em Adicionar Atalho de Imagem.
Localize em seu computador a pasta que contém as imagens que deseja redimensionar e clique em Adicionar.
Na coluna à esquerda será exibida a pasta que foi adicionada, clique no nome da pasta para visualizar as imagens dessa pasta.
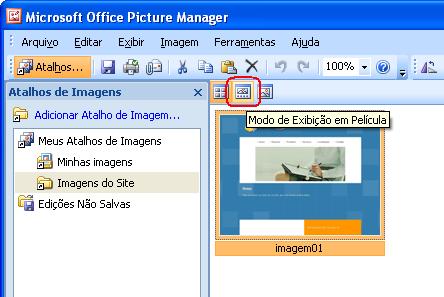
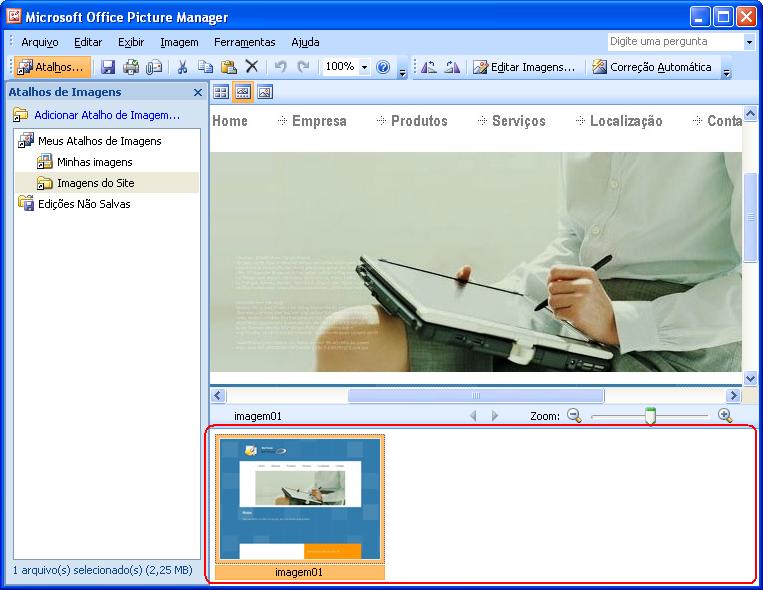
Acima do painel de exibição das imagens, clique na opção Modo de Exibição em Película para visualizar melhor as imagens e poder visualizar o tamanho que a imagem vai ficar após redimensionar.
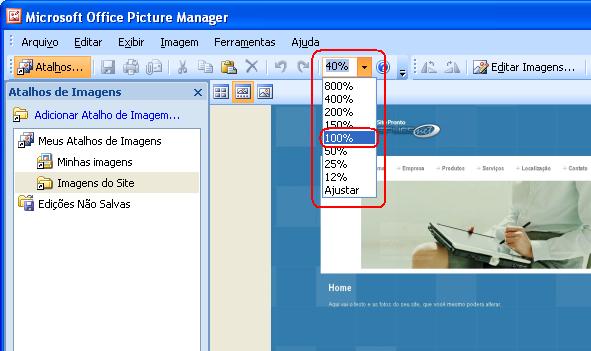
Lembre que para ver a imagem em tamanho real sempre verifique se o Zoom está em 100%.
Na parte inferior da tela, selecione a imagem que deseja redimensionar.
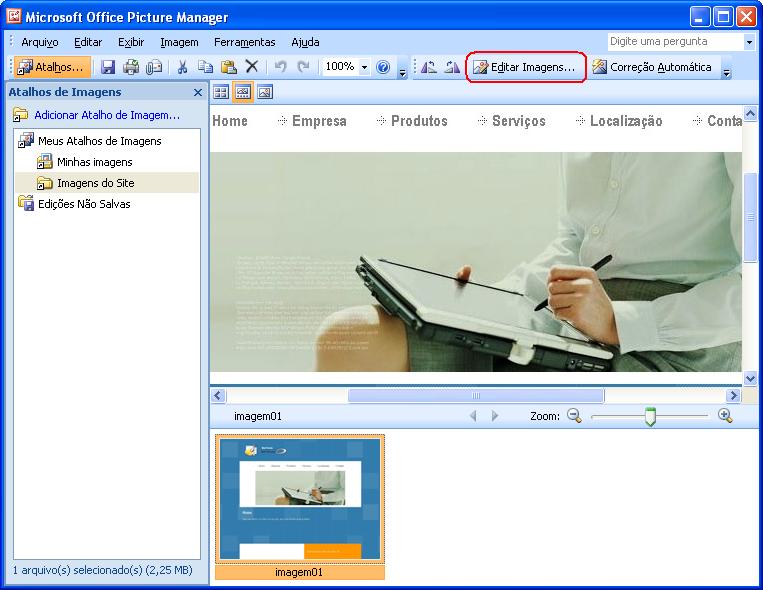
Na barra de ferramentas acima clique em Editar Imagens.
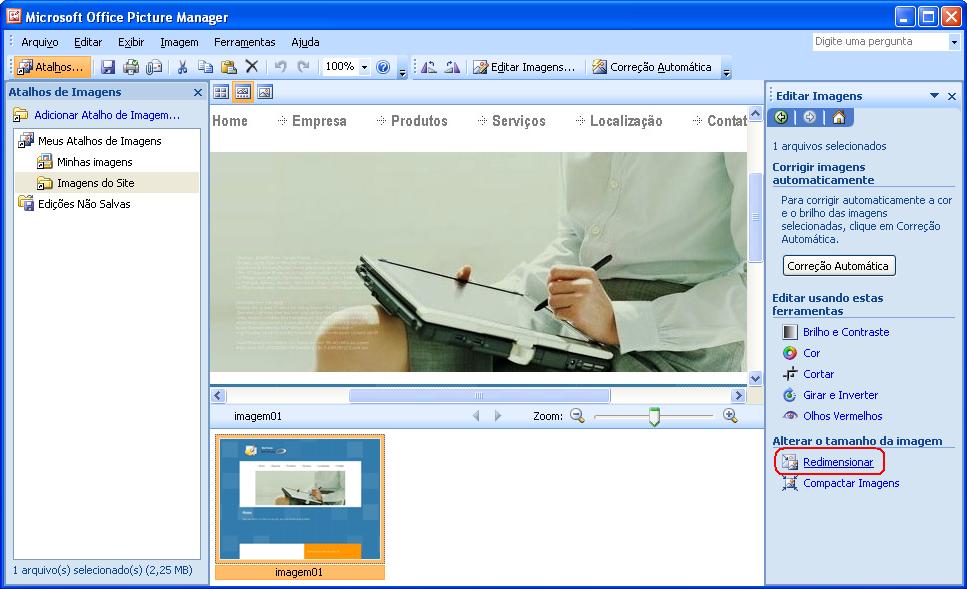
Na coluna à esquerda clique na opção Redimensionar.
Nessa mesma coluna serão exibidas as opções de redimensionamento.
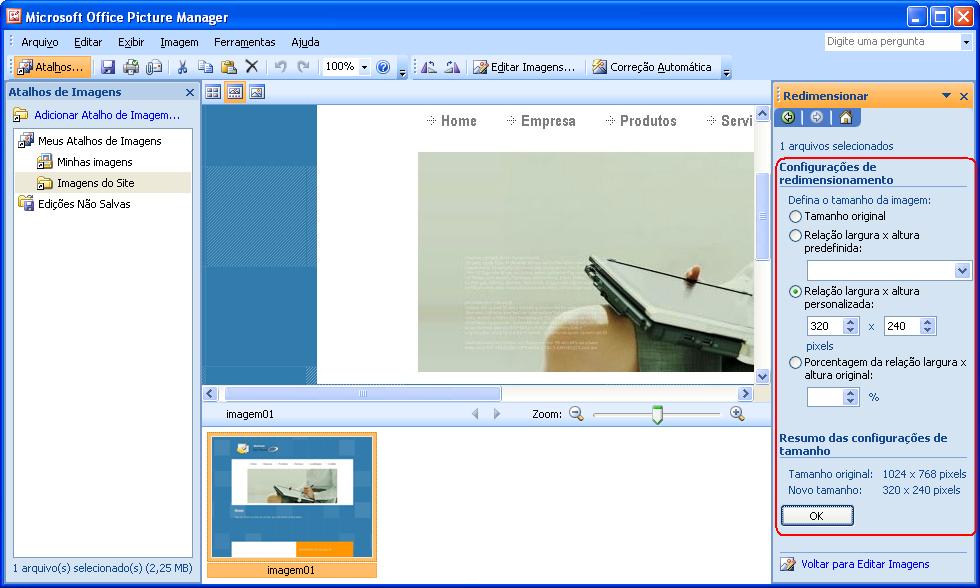
Escolha uma das opções e insira o tamanho desejado para a imagem.
Tamanho original - Tamanho atual da imagem.
Relação largura x altura predefinida - Escolha uma das opções prédefinidas, recomendamos que seja utilizada as opções iniciadas com Web.
Relação largura x altura personalizada - insira o tamanho da largura e altura em pixels.
Porcentagem da relação largura x altura original - selecione a porcentagem para o novo tamanho da imagem.
Resumo das configurações de tamanho vai manter a proporção, note que o novo tamanho a dimensão da altura nem sempre será a mesma que for selecionada, pois o programa irá redimensionar mantendo a proporção da imagem, desta forma evitando a distorção da imagem.
Após clique em OK.
Em nosso exemplo escolhemos Relação largura x altura personalizada e inserimos o tamanho de 320 pixels (largura) x 240 pixels (altura).
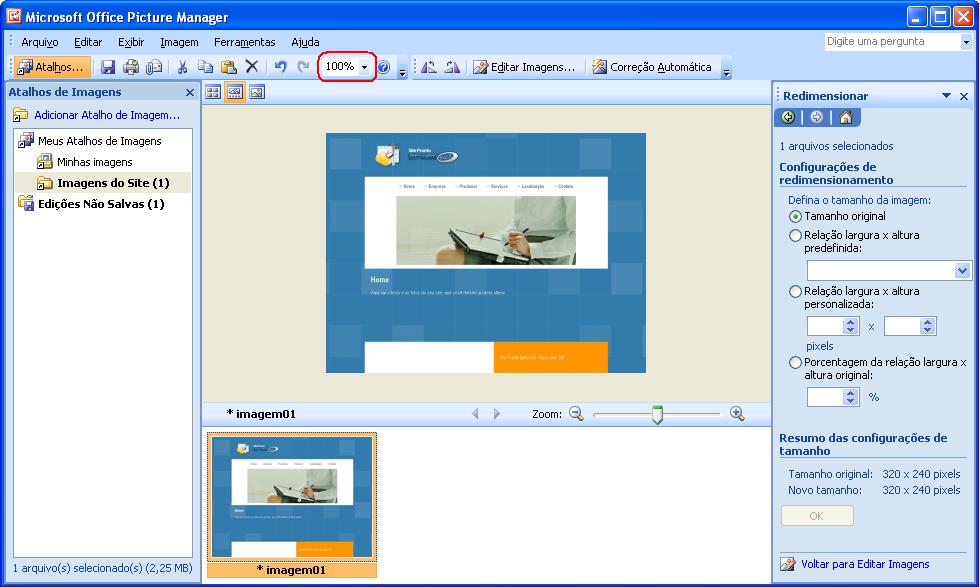
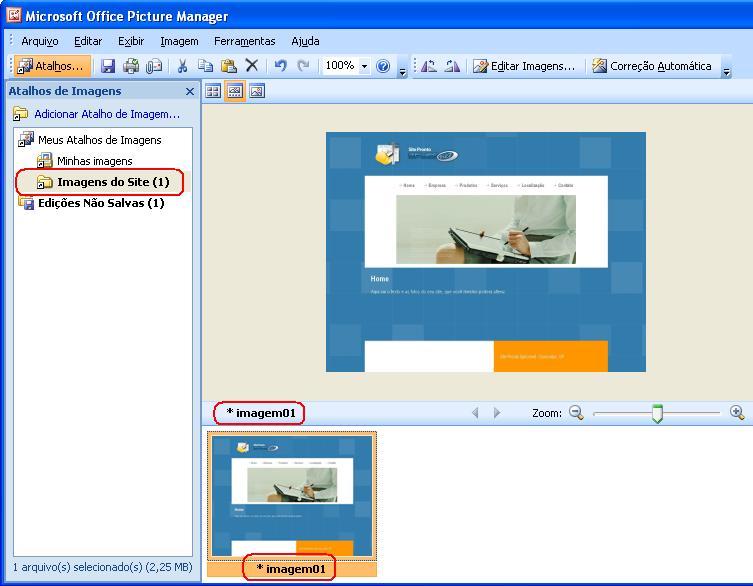
A imagem será redimensionada. Lembre que para ver a imagem em tamanho real, sempre verifique se o Zoom está em 100%.
Note que o nome do arquivo da imagem aparece com um *(asterisco) à esquerda indicando que a imagem foi alterada mas ainda não foi salva e também á direita do nome da pasta que contém a imagem é exibido entre parênteses o número de imagens que foram modificadas e as alterações não foram salvas.
Se o tamanho da imagem estiver de seu agrado, salve a imagem, caso contrário refaça o procedimento de redimensionamento ou desfaça o redimesionamento teclando Ctrl+Z ou clicando em Editar > Desfazer ou clicando no botão Desfazer ![]() .
.
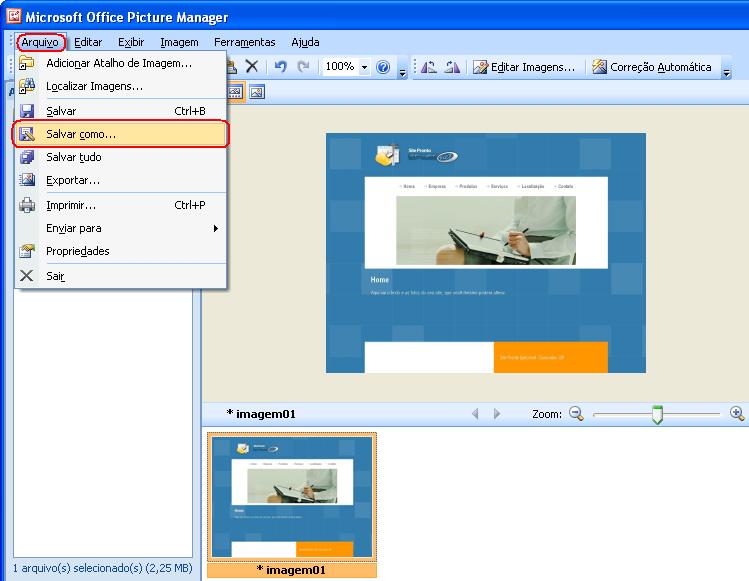
Para salvar e substituir a imagem original apenas clique no ícone do disquete ![]() , agora se não quiser perder a imagem original, salve uma cópia da imagem clicando em Arquivo > Salvar como.
, agora se não quiser perder a imagem original, salve uma cópia da imagem clicando em Arquivo > Salvar como.
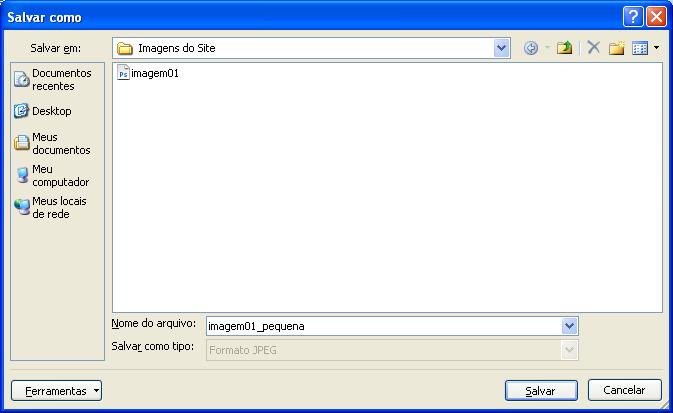
Digite um novo nome para a imagem e clique em Salvar.
Repita o procedimento para todas as imagens que quiser redimensionar.
Photo Razor
Atenção: O Photo Razor apresentado a seguir é desenvolvido por terceiros, iremos mostrar brevemente como utilizá-lo apenas para redimensionamento de imagens. A SpliceNet não possui nenhum vínculo com o fabricante do Photo Razor e não oferemos suporte ao mesmo. Para mais informações sobre as demais funções desse produto pesquise no Help do Photo Razor. O Photo Razor é um programa gratuito que está disponível para download na Internet.
Caso você tenha o Photo Razor instalado em seu computador, após abrir o programa, siga os passos:
1 - Select Photos (Selecionar Fotos),
2 - Size & Quality (Tamanho & Qualidade) e
3 - Resize & Save (Redimensionar e Salvar) e
clicar no botão Resize Photos Now (Redimensionar Imagens Agora).
Vejamos esses passos mais detalhadamente:
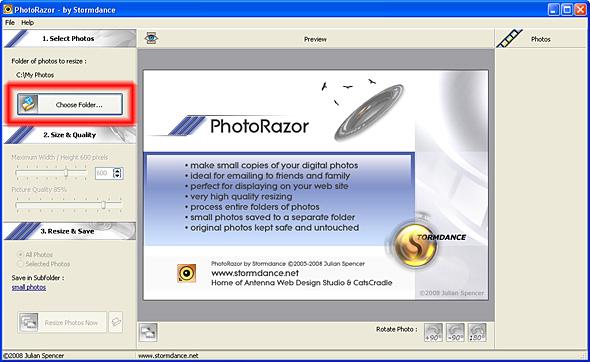
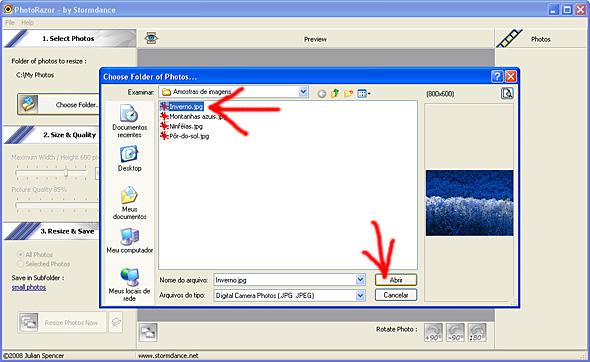
No passo "1 - Select Photos você deverá escolher a(s) imagem(ns) que deseja redimensionar. Se for redimensionar mais de uma foto de uma só vez, coloque-as na mesma pasta. Clique no botão "Choose Folder..." (Escolher Pasta...), veja imagem abaixo.
Agora procure a pasta em seu computador onde suas fotos estão salvas. Escolha a foto que deseja redimensionar, ou qualquer foto dessa pasta e clique em Abrir. Veja imagem abaixo.
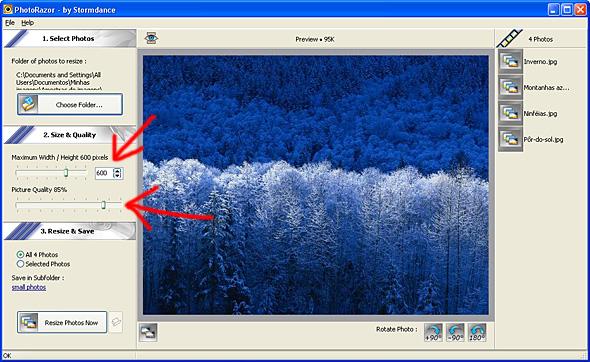
Agora já podemos passar para o passo "2 - Size & Quality" (Tamanho & Qualidade). Primeiramente você deverá escolher o tamanho máximo da imagem, na opção "Maximum Width/Height XX Pixels" (Tamanho/Largura Máximo XX Pixels).
Lembre-se que em um site as medidas são feitas em "pixels". Por exemplo, muitos monitores utilizam a medida de 1024 "pixels" de largura x 768 "pixels" de altura. Para escolher o melhor tamanho em pixels de sua foto redimensionada vai depender da área em pixels que quiser inseri-lá no website. A foto pode ter qualquer tamanho em pixels, por exemplo uma largura de 100 pixels (foto bem pequena), 300 pixels (foto média), 600 pixels (foto grande), 900 pixels (foto muito grande. Para alguns websites é o tamanho máximo e para outros já é grande demais. Tamanho bom para enviar fotos em galerias de fotos, fotos para sistema de notícias). Se uma imagem tiver tamanho maior da área em pixels em que for inserida no site ela vai estragar o layout. O ideal para descobrir o melhor tamanho para a imagem é por tentativa e erro.
Depois você também poderá escolher a qualidade de compressão dessa imagem na opção "Picture Quality XX%" (Qualidade da Imagem XX%). Não precisa alterar essa opção, pois ele já traz o padrão ideal para web de 85%. Veja imagem abaixo.
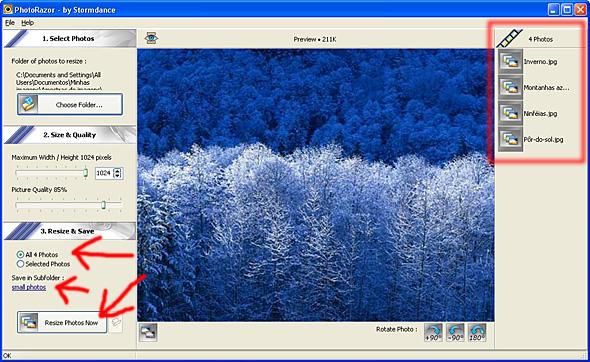
Agora no passo "3 - Resize & Save" (Redimensionar e Salvar) você poderá escolher salvar todas as fotos dessa pasta, ou apenas as fotos selecionadas.
Se desejar salvar todas as fotos da pasta deixe selecionada a opção "All XX Photos" (Todas as XX fotos), onde XX é a quantidade de fotos dessa pasta. Se desejar poderá redimensionar apenas uma ou algumas fotos dessa pasta e para isso clique na opção "Selected Photos" (Fotos Selecionadas), após selecionar essa opção, selecione as fotos na barra lateral direita, onde você poderá visualizar os nomes de todas as fotos dessa pasta. Clique no arquivo desejado para redimensionar essa foto e utilize o mouse com a tecla Control pressionada no teclado para selecionar mais de uma foto de uma vez. Veja imagem abaixo.
Para sua segurança o programa salvará as imagem em uma sub pasta na opção "Save in Subfolder:" (Salvar na Subpasta:). Por padrão ele criará uma pasta chamada "small photos" (fotos pequenas). Se desejar alterar o nome dessa pasta clique no link "small photos".
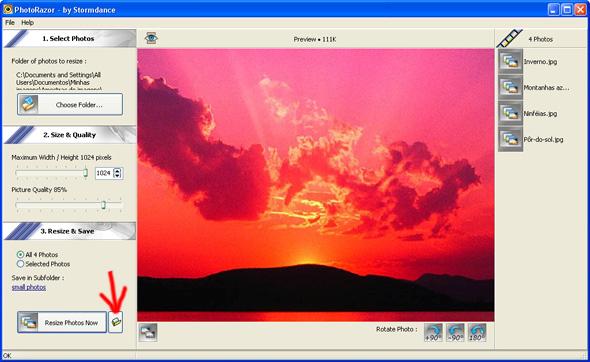
Depois dessas configurações, basta clicar em "Resize Photos Now" (Redimensione Fotos Agora) e "voilà", suas fotos estarão otimizadas com qualidade para serem enviadas para o seu site. Veja imagem abaixo.
Para visualizar as fotos que você acabou de redimensionar poderá clicar no ícone da pasta que ficará habilitada ao lado do botão "Resize Photos Now", conforme imagem abaixo.
Pronto! Não se esqueça de sempre utilizar esse programa (ou outros que façam a mesma coisa) sempre que for enviar qualquer foto para um site, para que ele não fique pesado demais para carregar. Isso irá melhorar ainda mais a experiência dos seus visitantes online.
Animação (GIF Animado)
Uma animação do tipo GIF apenas exibe uma repetição sequencial de imagens estáticas em um determinado intervalo de tempo.
A seguir será exibido uma sugestão de gerador de GIFs animados. Ressaltamos que o Picasion é desenvolvido por terceiros, iremos mostrar brevemente apenas como utilizá-lo para geração de GIFs Animados. A SpliceNet não possui nenhum vínculo com a empresa desenvolvedora do Picasion e não oferemos suporte ao mesmo. Para mais informações sobre as demais funcionalidades desse produto utilize a ajuda do mesmo ou entre em contato com o suporte do fabricante do produto.
Picasion
Atenção: O Picasion apresentado a seguir é desenvolvido por terceiros, iremos mostrar brevemente como utilizá-lo apenas para geração de GIFs Animados. A SpliceNet não possui nenhum vínculo com o fabricante do Picasion e não oferemos suporte ao mesmo. Para mais informações sobre as demais funções desse produto pesquise na Ajuda do Picasion ou entre em contato com o suporte do fabricante do mesmo.
Picasion é um programa online de criação de GIFs Animados de fácil utilização e dispensa a necessidade de instalação em seu computador.
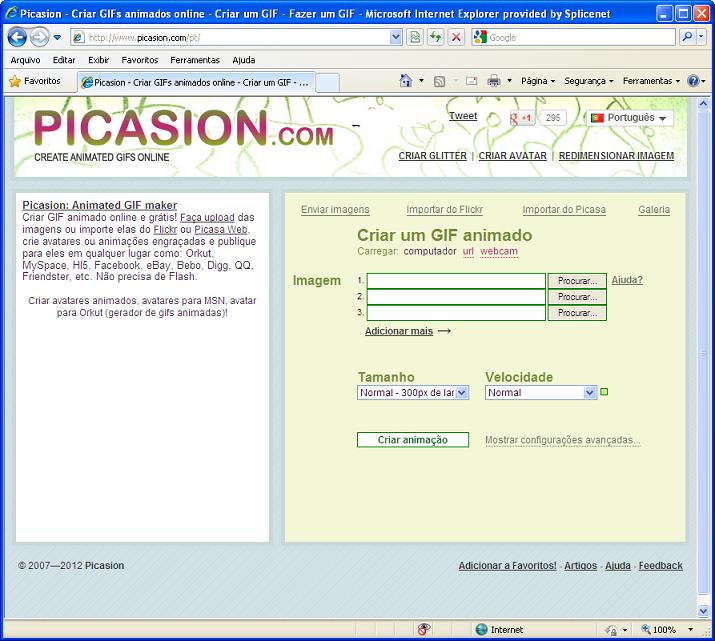
Para utilizá-lo acesse o endereço: http://www.picasion.com/pt/ (O idioma do site é português de Portugal).
Aguarde a abertura do site.
Para criar um GIF Animado é preciso ter 2 ou mais imagens com o mesmo tamanho.
Em nosso exemplo utilizaremos as seguintes imagens:
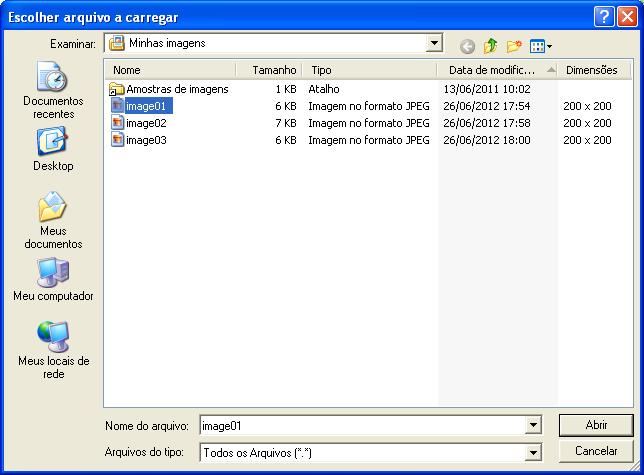
É importante que as imagens tenham o mesmo tamanho, todas as 3 imagens que vamos usar no exemplo possuem o mesmo tamanho de 200 x 200 pixels.
No primeiro campo de Imagem, clique em Procurar
Selecione a imagem em seu computador e clique em Abrir.
Repita o procedimento para as demais imagens.
Se tiver mais de 3 imagens clique em Adicionar mais -->, é possível incluir até 10 imagens.
Após selecionar as imagens selecione o Tamanho da largura.
Caso não tenha o tamanho desejado, selecione Avançado e digite o tamanho em pixels.
Lembrando que o tamanho máximo da largura é de 450 pixels.
Selecione a Velocidade
Repare no quadradinho ao lado da caixa de seleção de velocidade, o mesmo exibe uma amostra da transição na velocidade de acordo com a velocidade selecionada.
Clique em Criar animação.
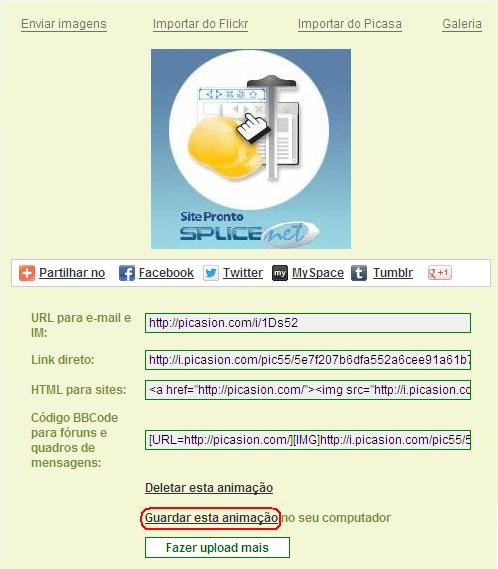
Aguarde até que o GIF seja exibido na tela.
Para salvar o GIF Animado clique em Guardar esta animação.
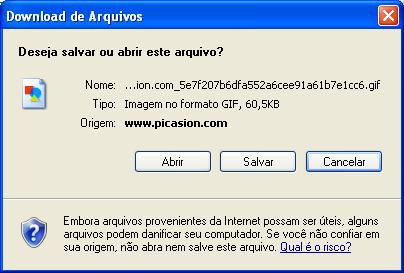
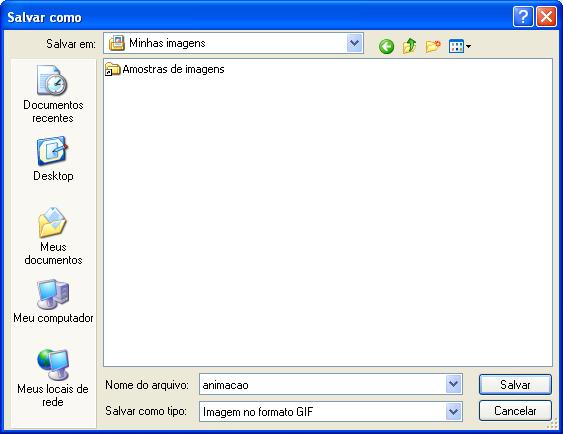
Será aberta a tela de download do navegador, clique em Salvar.
Escolha um local em seu computador para salvar a animação.
Se desejar altere o nome com o qual será salva a animação.
Clique em Salvar.
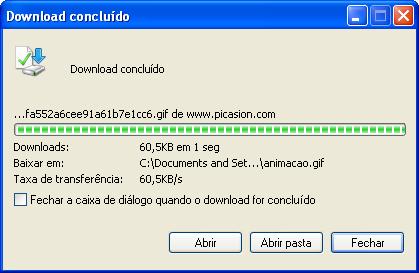
Aguarde o download e salvamento da animação.
Veja como ficou a animação que criamos no exemplo:
Repita o procedimento para criar outros GIFs animados.
Para incluir sua animação GIF no Site Pronto, utilize o mesmo procedimento de Inclusão de imagens no Site Pronto.
Flash
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Incluir Flash
Para incluir um Flash no Site Pronto.
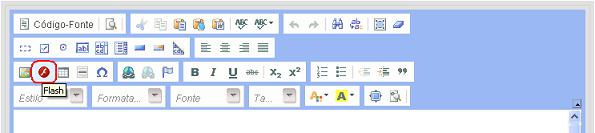
Clique dentro da área disponível para edição da página, no local onde deseja incluir o Flash.
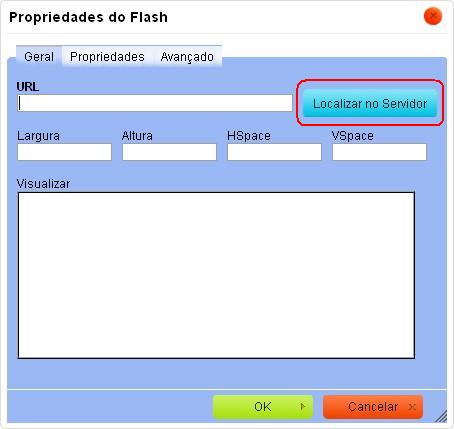
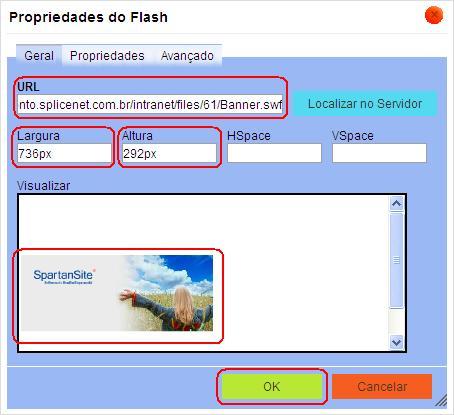
Será aberta a tela Propriedades do Flash.
Na aba Geral.
Clique em Localizar no Servidor.
Será aberta a tela do Gerenciador de Arquivos.
Clique em Enviar Arquivos.
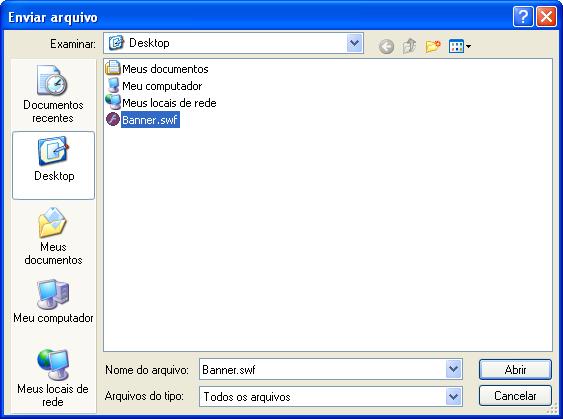
Clique no botão Procurar... que apareceu abaixo na tela do Gerenciador de Arquivos.
Localize o arquivo SWF em seu computador e clique em Abrir.
Clique em Upload.
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Aguarde o término do envio do arquivo para o servidor.
Feche a tela do Gerenciador de arquivos clicando no X vermelho localizado no canto superior direito da tela.
No campo URL digite: http://sitepronto.splicenet.com.br/intranet/files/XXXX/Nome_do_Arquivo.SWF
Lembrando que :
- No lugar de XXXX deve ser digitado o número do Site Pronto do cliente, para verificar basta clicar com o botão direito do mouse sobre uma imagem já inclusa no site e após clicar em Propriedades e verificar qual o número do Site Pronto do cliente.
- No lugar de Nome_do_Arquivo.SWF deve ser digitado exatamente o nome como está no arquivo que enviou para o servidor através do Gerenciador de Arquivos com letras maiúsculas e/ou minúsculas, em nosso exemplo digitamos http://sitepronto.splicenet.com.br/intranet/files/61/Banner.swf
Nos campos Altura e Largura digite as respectivas Altura e Largura do Flash em pixels.
Se digitou o caminho correto do Flash o mesmo será exibido na área Visualizar, caso não esteja aparecendo confira o que digitou no campo URL, provavelmente deve ter digitado algo errado.
Clique em OK.
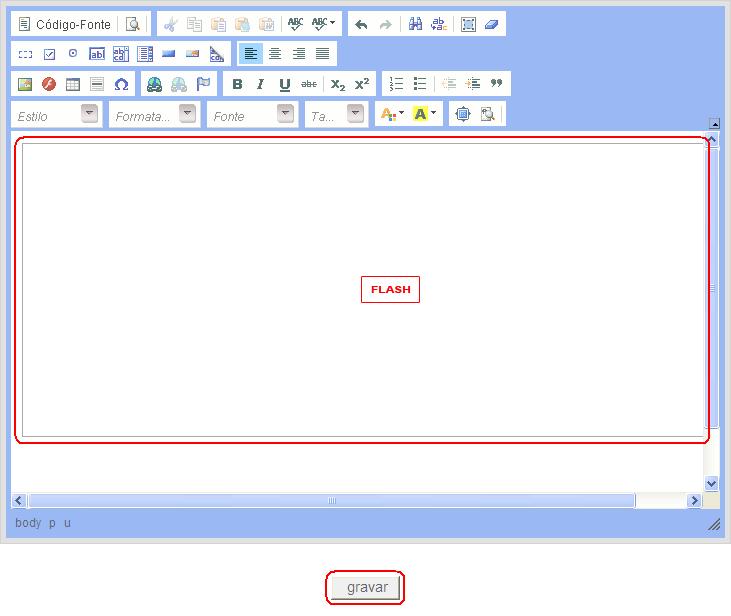
Note que na tela de edição da página do Site Pronto será exibida a área que será ocupada pelo Flash.
Desça até o final da tela e clique em Gravar.
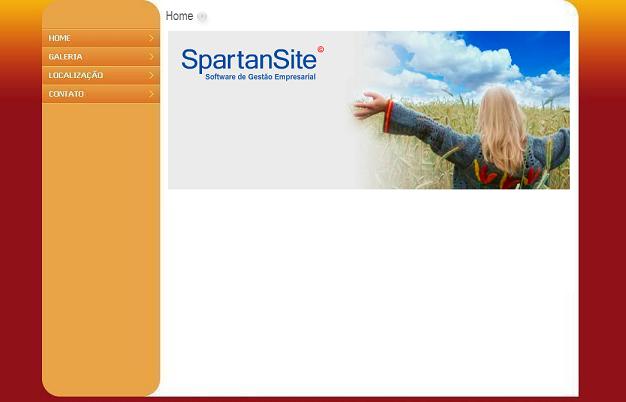
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo,http://www.seudominio.com.br/temp.
Tabela
Criando uma Tabela
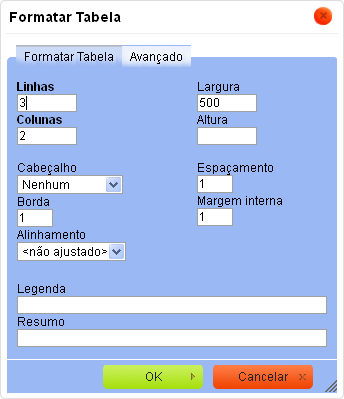
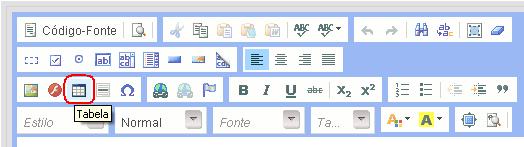
Para criar uma tabela clique no botão ![]() . Será aberta a janela Formatar Tabela permitindo que você configure propriedades de tamanho, aparência e outras opções da tabela.
. Será aberta a janela Formatar Tabela permitindo que você configure propriedades de tamanho, aparência e outras opções da tabela.
Na aba Formatar Tabela estão disponíveis as opções:
- Linhas – o número de linhas da tabela (preenchimento obrigatório).
- Colunas – o número de colunas da tabela (preenchimento obrigatório).
- Largura – a largura da tabela em pixels ou porcentagem. Definindo a largura com porcentagem a tabela irá ocupar a proporção da área de edição equivalente a porcentagem informada.
- Altura – a altura da tabela em pixels.
- Cabeçalho – opção que formata determinadas células da tabela como cabeçalhos aplicando uma formatação especial a elas. Estão disponíveis as opções Nenhum, Primeira Linha, Primeira Coluna ou Ambos.
- Borda – a espessura da borda da tabela em pixels.
- Alinhamento – o alinhamento da tabela na página. Estão disponíveis as opções: não ajustado, Esquerda, Centralizado e Direita.
- Espaçamento – o espaço entre células individuais e também as células e bordas da mesma, em pixels.
- Margem interna – o espaço entre a borda da célula e seu conteúdo, em pixels.
- Legenda – o título da tabela que é exibido acima da mesma.
- Resumo – o resumo do conteúdo da tabela que será disponibilizado para dispositivos de assistência, como leitores de tela, para torná-la mais acessível a usuários com deficiências visuais.
Trabalhando com Tabelas
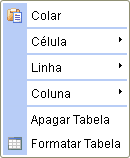
Uma vez inserida na página, a tabela pode ser modificada. Para editar a tabela dê um duplo clique sobre a mesma e será aberta a janela Formatar Tabela, ou clique com o botão direito do mouse sobre a mesma para abrir o menu de contexto.
Para excluir a tabela inteira use a opção Apagar Tabela. Escolhendo a opção Formatar Tabela, será aberta a janela de mesmo nome permitindo alterar as opções de configuração que foram definidas quando a tabela foi criada, exceto o número de linhas e colunas que são exibidos em cinza.
Já o menu de contexto da tabela permite que você modifique linhas, colunas ou células específicas da tabela. O que torna possível inserir novas linhas, colunas ou células em locais específicos e também mesclar ou dividir células.
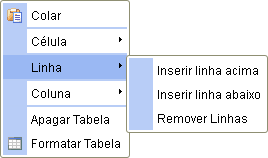
Editando Linhas
O menu de contexto da tabela permite que você edite linhas da tabela. Se você posicionar o mouse sobre a opção Linha, serão exibidas as opções:
- Inserir linha acima – insere uma linha acima da linha que contém o cursor.
- Inserir linha abaixo – insere uma linha abaixo da linha que contém o cursor.
- Remover Linhas – remove a linha que contém o cursor.
Nota: é possível selecionar múltiplas células da tabela clicando em uma célula e arrastando o mouse sobre as demais células que deseja selecionar, então uma operação como exclusão pode ser aplicada a mais de uma linha da tabela de uma só vez.
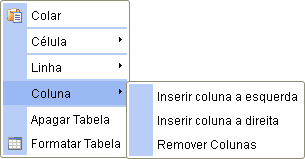
Editando Colunas
O menu de contexto da tabela permite que você edite colunas da tabela. Se você posicionar o mouse sobre a opção Coluna, serão exibidas as opções:
- Inserir coluna a esquerda – insere uma coluna a esquerda da coluna que contém o cursor.
- Inserir coluna a direita – insere uma coluna a direita da coluna que contém o cursor.
- Remover Colunas – remove a coluna que contém o cursor.
Nota: é possível selecionar múltiplas células da tabela clicando em uma célula e arrastando o mouse sobre as demais células que deseja selecionar, então uma operação como exclusão pode ser aplicada a mais de uma coluna da tabela de uma só vez.
Editando Células
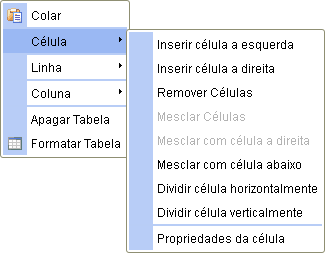
O menu de contexto da tabela permite que você edite células da tabela. Se você posicionar o mouse sobre a opção Célula, serão exibidas as opções:
- Inserir célula a esquerda – insere uma célula a esquerda da célula que contém o cursor.
- Inserir célula a direita – insere uma célula a direita da célula que contém o cursor.
- Remover Células – remove a célula que contém o cursor.
- Mesclar Células – une diversas células em uma única célula. Essa opção só fica disponível se houver duas ou mais células selecionadas.
- Mesclar com célula a direita – une a célula selecionada com a célula a direita da mesma. O conteúdo de ambas as células é unido. Essa opção só fica disponível quando há apenas uma célula selecionada e a mesma tem uma célula a sua direita.
- Mesclar com célula abaixo – une a célula selecionada com a célula abaixo da mesma. O conteúdo de ambas as células é unido. Essa opção só fica disponível quando há apenas uma célula selecionada e a mesma tem uma célula abaixo dela.
- Dividir célula horizontalmente – divide a célula em duas células criando uma nova célula à direita. O conteúdo da célula permanece na célula original à esquerda. Essa opção somente fica disponível quando há apenas uma célula selecionada.
- Dividir célula verticalmente – divide a célula em duas células criando uma nova célula abaixo. O conteúdo da célula permanece na célula original acima. Essa opção somente fica disponível quando há apenas uma célula selecionada.
- Propriedades da célula – abre a janela Propriedades da célula que permite que você configure o tamanho, tipo, cor, e alinhamento do conteúdo da célula.
Nota: é possível selecionar múltiplas células da tabela clicando em uma célula e arrastando o mouse sobre as demais células que deseja selecionar, então uma operação como exclusão ou mescla pode ser aplicada a mais de uma linha ou coluna da tabela de uma só vez.
Propriedades da Célula
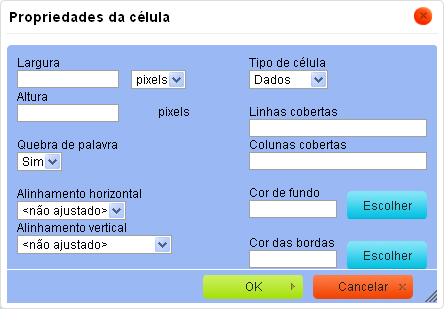
As células da tabela podem ser personalizadas, várias opções de configuração podem ser definidas na janela de diálogo Propriedades da célula que é aberta ao seleciona essa opção no menu de contexto da tabela.
Na janela Propriedades da célula estão disponíveis as opções:
- Largura – a largura da célula em pixel ou um valor percentual. Definindo um valor percentual você ajusta a proporção da linha que a célula irá ocupar (e da coluna na qual a mesma está localizada).
- Altura – a altura da célula em pixels.
- Tipo de célula – o tipo da célula da tabela — uma célula de Dados ou uma célula de Cabeçalho com formatação especial.
- Quebra de palavra – essa configuração ativa ou desativa a quebra de palavra no conteúdo da célula.
- Linhas cobertas – essa configuração aumenta o tamanho da célula de forma que a mesma irá ocupar a quantidades de linhas que for digitada.
- Colunas cobertas – essa configuração aumenta o tamanho da célula de forma que a mesma irá ocupar a quantidades de colunas que for digitada.
- Alinhamento horizontal – o alinhamento horizontal do conteúdo das células da tabela. Estão disponíveis as opções: não ajustado, Esquerda, Centralizado e Direita.
- Alinhamento vertical – o alinhamento vertical do conteúdo das células da tabela. Estão disponíveis as opções: não ajustado, Superior, Centralizado, Inferior ou Patamar de alinhamento (Baseline).
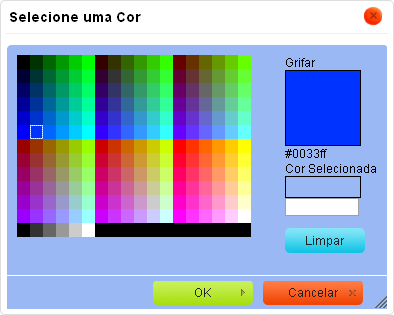
- Cor de fundo – a cor do fundo da célula, use o botão Escolher para abrir a janela de diálogo Selecione uma cor e escolher a cor clicando com o mouse.
- Cor das bordas – a cor da borda da célula, use o botão Escolher para abrir a janela de diálogo Selecione uma cor e escolher a cor clicando com o mouse.
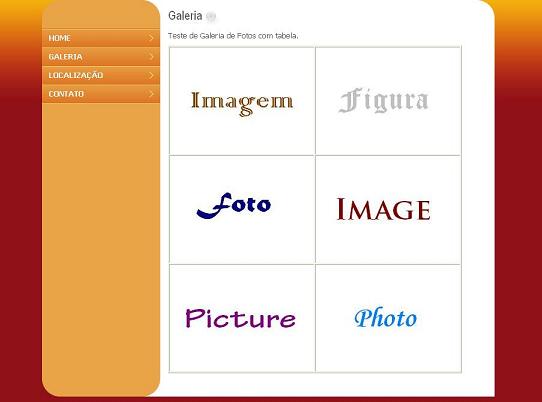
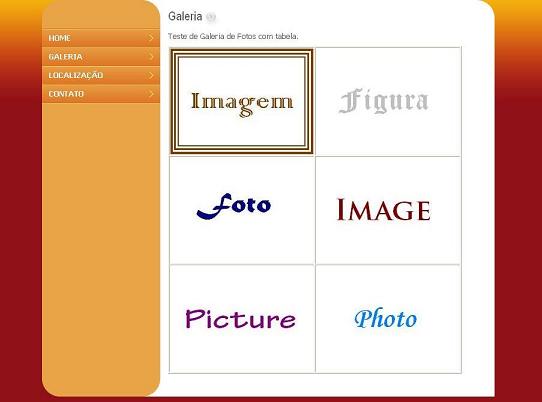
Galeria de Fotos usando Tabela
No exemplo a seguir vamos criar uma galeria de fotos.
Para incluir a galeria de fotos em uma página do Site Pronto, vamos utilizar o recurso de tabelas.
Insira uma tabela clicando no botão de Tabela ![]() .
.
Será aberta a tela de formatação de tabela.
Defina o número de linhas e colunas desejadas para sua tabela de acordo com a quantidade de imagens que pretende incluir no site e clique em OK.
No exemplo foi criada uma tabela contendo 3 linhas e 2 colunas, pois iremos adicionar 6 imagens ao site.
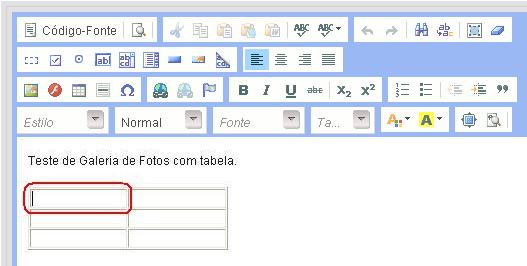
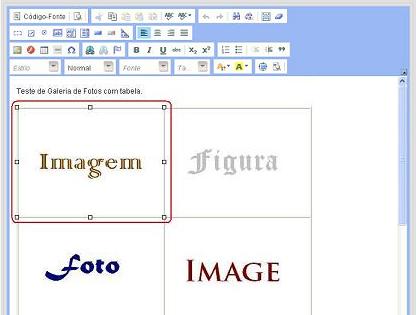
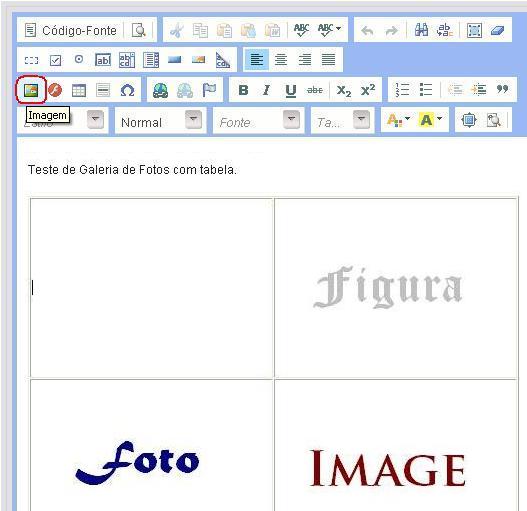
Clique dentro do primeiro campo da tabela.
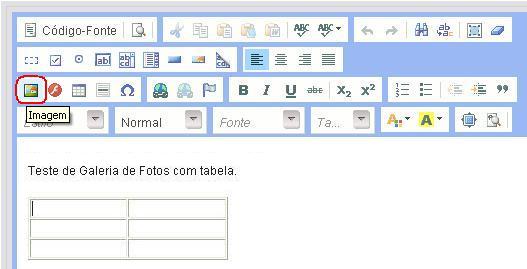
Clique no botão de Imagem.
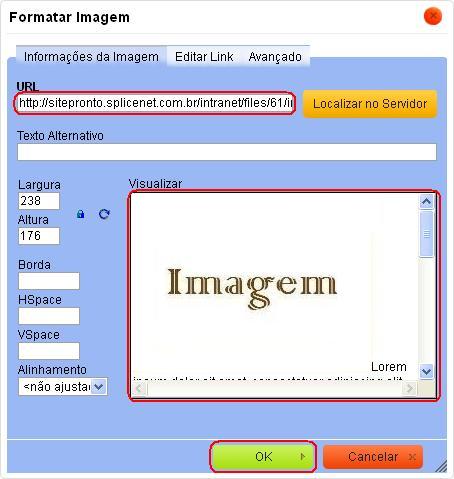
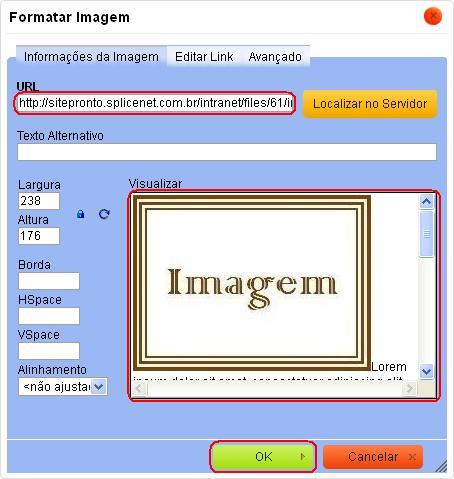
Será aberta a tela de formatação de imagem.
Clique no botão Localizar no Servidor.
Será aberta a tela do Gerenciador de Arquivos.
Clique no botão Enviar arquivos.
Será aberta a opção para envio de imagem ao servidor.
Clique no botão Procurar....
Procure e selecione o arquivo da imagem em seu computador.
Para transmitir o arquivo para o servidor clique no botão Upload.
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Aguarde o processo de envio do arquivo da imagem para o servidor, quando for concluído será exibida uma mensagem informando o sucesso do envio do arquivo e o mesmo aparecerá na listagem de arquivos logo abaixo.
Após clique no nome do arquivo para selecionar a imagem a ser inserida na tabela que foi criada.
Será retornado para a tela de formatação de figura onde estará preenchido o local da imagem no servidor (URL) e a mesma será exibida no campo de pré-visualização (Preview).
Clique em OK para incluir a imagem no campo selecionado da tabela.
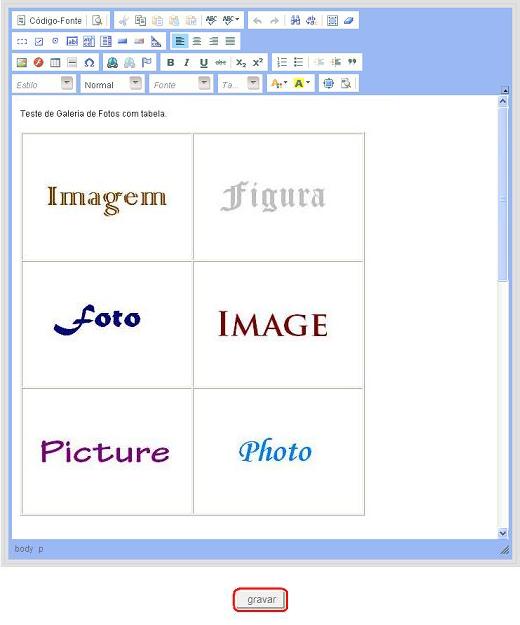
Pronto a imagem foi inclusa no campo selecionado da tabela.
Repita o procedimento para incluir imagens nos outros campos da tabela.
Quando terminar de incluir as imagens clique no botão Gravar.
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo, http://www.seudominio.com.br/temp.
Alterando Imagens em uma Tabela
Se desejar alterar as imagens inclusas no site:
Selecione a imagem que deseja remover clicando sobre a mesma.
Tecle Delete em seu teclado para excluir a imagem.
Clique no botão de Imagem.
Será aberta a tela de formatação de imagem.
Clique no botão Localizar no Servidor.
Será aberta a tela do Gerenciador de Arquivos.
Clique no botão Enviar arquivos.
Será aberta a opção para envio de imagem ao servidor.
Clique no botão Procurar....
Procure e selecione o arquivo da imagem em seu computador.
Se o arquivo da imagem nova tiver o mesmo nome da antiga, marque a opção Overwrite existing file, para que seja substituído o arquivo antigo.
Clique no botão Upload para transmitir o arquivo para o servidor.
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Aguarde o processo de envio do arquivo da imagem para o servidor, quando o mesmo estiver completo será exibida uma mensagem informando o sucesso do envio do arquivo e o mesmo aparecerá na listagem de arquivos logo abaixo.
Após clique no nome do arquivo para selecionar a imagem a ser inserida na tabela que foi criada.
Será retornado para a tela de formatação de figura e na mesma já estará listado o local da imagem no servidor e a mesma será exibida no campo de pré-visualização.
Clique em OK para incluir a imagem no campo selecionado da tabela.
Pronto a nova imagem foi inclusa no campo selecionado da tabela.
Repita o procedimento para alterar as imagens desejadas nos outros campos da tabela.
Quando terminar de incluir as imagens clique no botão Gravar.
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo, http://www.seudominio.com.br/temp.
Link
Incluir Link
Para incluir um link no Site Pronto.
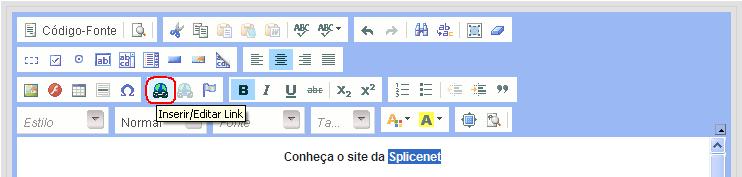
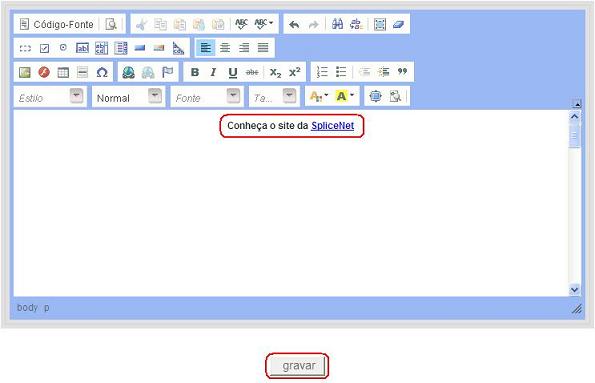
Clique dentro da área disponível para edição da página, no local onde desejar digite um nome para o link, em nosso exemplo: Splicenet.
Selecione todo o texto, no exemplo selecionamos Splicenet.
Clique no botão Inserir/Editar Link ![]() .
.
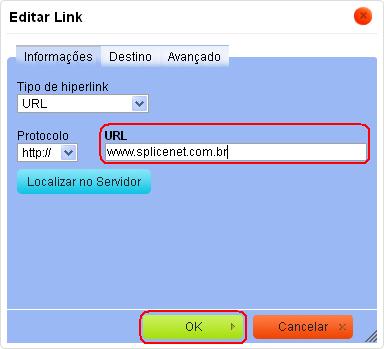
Será aberta a tela Editar Link.
Na aba Informações.
No campo URL digite o endereço do link, em nosso exemplo digitamos: www.splicenet.com.br
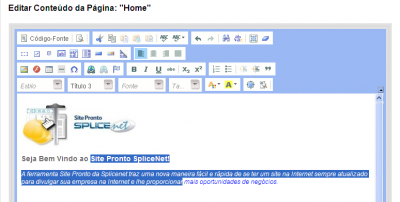
Clique em OK.
Note que o texto Splicenet que havia sido digitado agora está sublinhado o que indica que o texto possui um link.
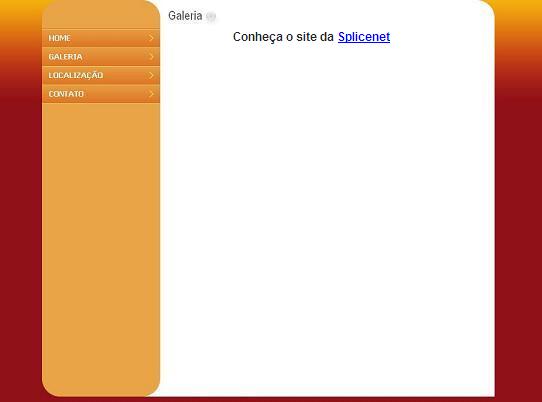
Desça até o final da tela e clique em Gravar.
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo, http://www.seudominio.com.br/temp.
Incluir Link com Arquivo PDF
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Para incluir um link com arquivo PDF no Site Pronto.
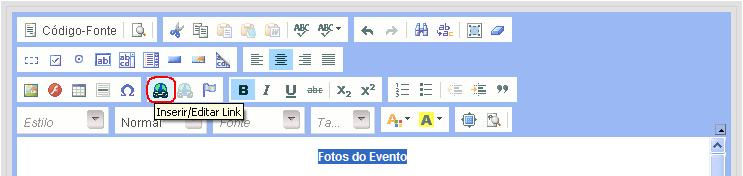
Clique dentro da área disponível para edição da página, no local onde desejar digite um nome para o link, por exemplo: Fotos do Evento.
Selecione todo o texto Fotos do Evento.
Clique no botão Inserir/Editar Link.
Será aberta a tela Editar Link.
Na aba Informações.
Clique em Localizar no Servidor.
Será aberta a tela do Gerenciador de Arquivos.
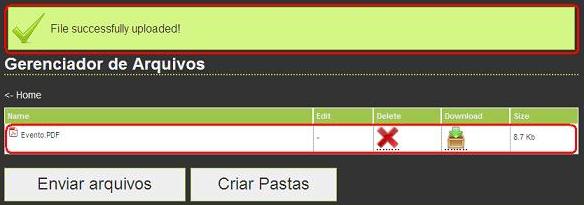
Clique em Enviar Arquivos.
Clique no botão Procurar... que apareceu abaixo na tela do Gerenciador de Arquivos.
Localize o arquivo PDF em seu computador e clique em Abrir.
Clique em Upload.
Atenção: O Site Pronto tem uma limitação de tamanho máximo de 2Mb para cada arquivo. Sendo necessário reduzir o tamanho dos arquivos para no máximo 2Mb. No caso de arquivo de imagem/foto o ideal é qua a imagem tenha apenas alguns Kb de tamanho, pois quanto maior o arquivo da imagem, maior o tempo para carregamento da imagem no site, fazendo com que a abertura do site seja lenta e tornando o site desinteressante aos visitantes devido a lentidão.
Aguarde o término do envio do arquivo para o servidor, quando for concluído será exibida uma mensagem informando o sucesso do envio do arquivo e o mesmo aparecerá na listagem de arquivos logo abaixo.
Após clique no nome do arquivo para selecionar o PDF a ser referenciado no link que está sendo inserido.
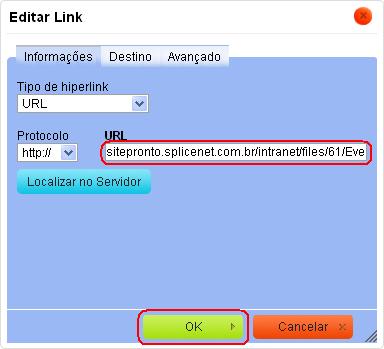
Será retornado para a tela de edição de link onde o campo URL já estará preenchido o local do arquivo PDF no servidor.
Clique em OK para incluir o link na página.
Note que o texto Fotos do Evento que havia sido digitado agora está sublinhado o que indica que o texto possui um link.
Desça até o final da tela e clique em Gravar.
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo, http://www.seudominio.com.br/temp.
Incluir Link para E-mail
É possível inserir endereços de e-mail clicáveis em sua página e até mesmo adicionar um Assunto e Corpo da mensagem de e-mail que será criada quando você clicar no link.
Para adicionar um endereço de e-mail com link em sua página, posicione o cursor no local onde deseja que sejam inserido o e-mail clicável e clique no botão Inserir/Editar Link ![]()
Será aberta a janela Editar Link.
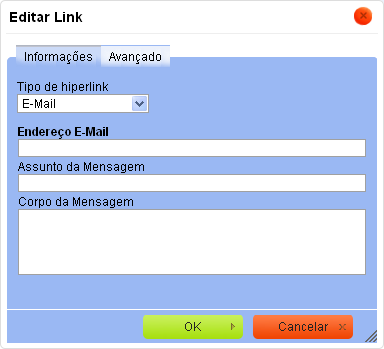
Em Tipo de hiperlink selecione a opção E-mail.
Quando você escolher a opção E-mail, a janela de diálogo Editar Link terá os seguintes campos:
- Endereço E-Mail – o endereço do destinatário da mensagem de e-mail. Esse campo é obrigatório para que o link de e-mail funcione.
- Assunto da Mensagem – o texto padrão que será colado na linha de assunto da mensagem de e-mail.
- Corpo da Mensagem – o texto padrão que será colado como conteúdo da mensagem de e-mail.
Após preencher os campos desejados clique em OK.
Remover Link
Quando o cursor estiver posicionado em um link, o botão ![]() se tornará ativo. Clicando nesse botão removerá o link e permanecerá o texto simples. Essa opção também pode ser usada para links de arquivos no servidor.
se tornará ativo. Clicando nesse botão removerá o link e permanecerá o texto simples. Essa opção também pode ser usada para links de arquivos no servidor.
Âncora
Uma âncora pode levar a um ponto em uma página, Para inserir uma âncora clique no botão ![]() .
Será exibida a janela Formatar Âncora.
Digite o Nome da Âncora e quando você clicar em OK.
.
Será exibida a janela Formatar Âncora.
Digite o Nome da Âncora e quando você clicar em OK.
O ícone ![]() irá aparecer na página.
irá aparecer na página.
| Quando não tiver sido selecionado para durante a criação da âncora, a mesma irá aparecer como no exemplo abaixo: | Ou se foi selecionado algo na página, essa seleção será exibida com uma borda azul pontilhada, como no exemplo abaixo: |
Após criar a âncora já é possível criar um link para a âncora usando o botão ![]() .
.
Uma vez que o link estiver pronto, ao ser clicado, irá levar o visitante da página para a seção marcada com a âncora.
Incluir Link para uma Âncora na Página
Se você quiser inserir um link apontando para uma âncora existente na página, selecione o texto que conterá o link e clique no botão Inserir/Editar Link ![]()
Será aberta a janela Editar Link.
Em Tipo de hiperlink selecione a opção Âncora nesta página.
Quando você escolher esse tipo de link e não existir nenhuma âncora em sua página será exibida uma mensagem informando que não há âncoras.
Se tiver uma ou mais âncoras em sua página, você poderá selecioná-la:
- Nome da âncora – uma lista contendo os nomes de todas as âncoras existentes na página.
- Id da âncora – uma lista contendo os identificadores de todas as âncoras existentes na página que contem um id. Nota: para adicionar um id a uma âncora, você precisa modificar o Código-Fonte da página.
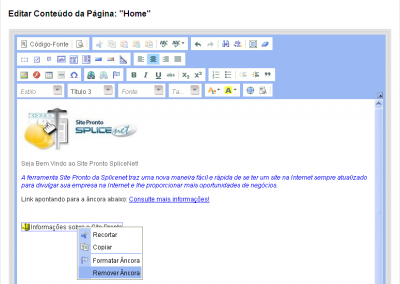
Removendo uma Âncora
Para remover uma âncora clique sobre a mesma com o botão direito do mouse e escolha a opção Remover Âncora.
Essa opção removerá a âncora e permanecerá o texto simples.
Vídeo do YouTube no Site Pronto
Para incluir um vídeo do YouTube é preciso ter o código do vídeo YouTube que deseja incluir em seu site.
Obtendo o Código do Vídeo do You Tube
Para obter o código do vídeo YouTube que deseja incluir em seu site, no site do YouTube, estando com o vídeo aberto na tela.
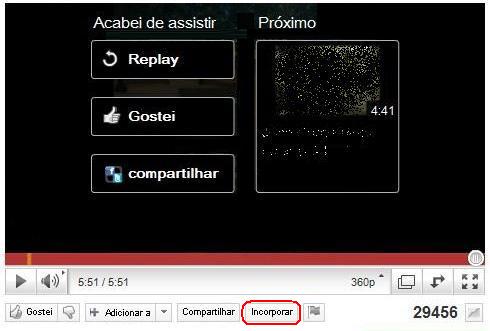
Clique no botão Incorporar localizado abaixo do vídeo.
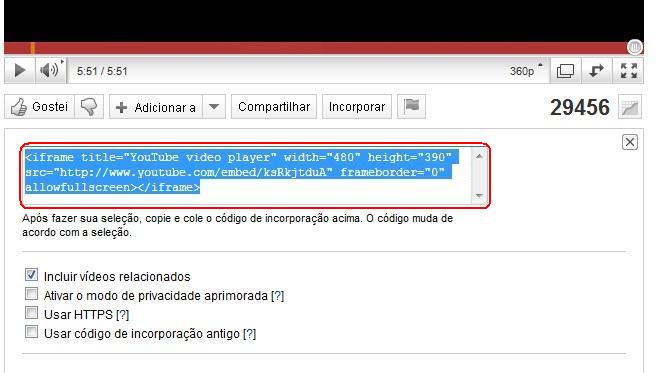
Será aberto logo abaixo um campo contendo o código para o vídeo acima.
Selecione todo o código e copie.
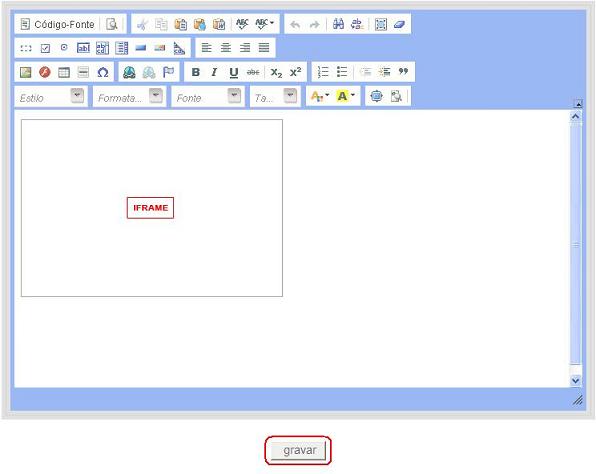
Inserir Vídeo Do YouTube
Na área de edição de pagina do Site Pronto.
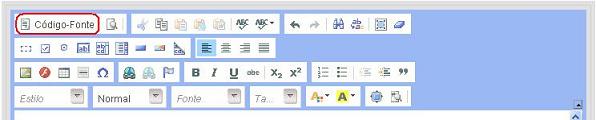
Clique no local onde deseja incluir o vídeo e após clique no botão Código-Fonte.
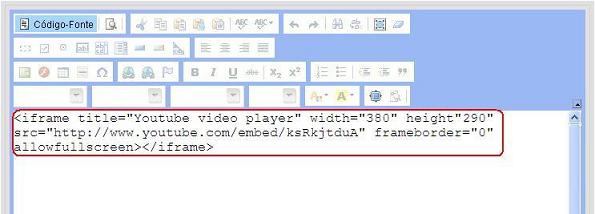
Cole o código copiado do YouTube.
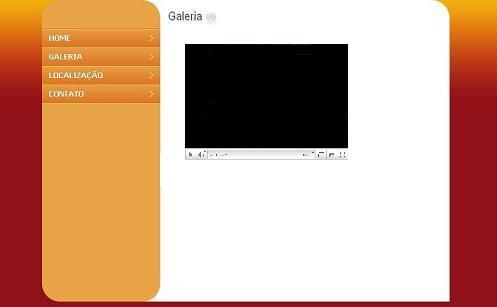
Clique no botão Código-Fonte para sair da área de edição de código-fonte, a área que será ocupada pelo vídeo será exibida.
Se desejar ajuste o posicionamento do vídeo na página.
Para salvar as alterações clique em Gravar.
Após gravar as alterações visualize como o site está ficando, se o mesmo estiver publicado, poderá ver diretamente no endereço do site, por exemplo, http://www.seudominio.com.br, ou se não estiver publicado poderá visualizar no endereço do site /temp, por exemplo, http://www.seudominio.com.br/temp.
Incluir Vídeo No YouTube
Para informações sobre como inserir um vídeo no You Tube, acesse a sessão de Envio de vídeos na Central de Ajuda do You Tube no endereço: http://help.youtube.com/support/youtube/bin/topic.py?topic=16560 ;
Formulário de Contato
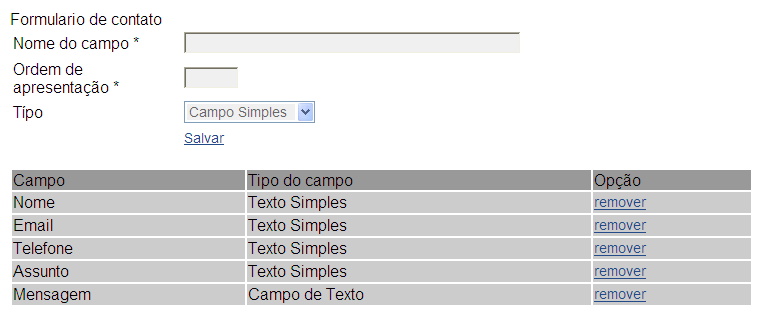
O formulário da página de Contato já tem alguns campos definidos.
Se desejar alterar, incluir ou excluir campos do formulário de contato do site, na página principal da área administrativa clique no botão ![]() Editar Páginas.
Editar Páginas.
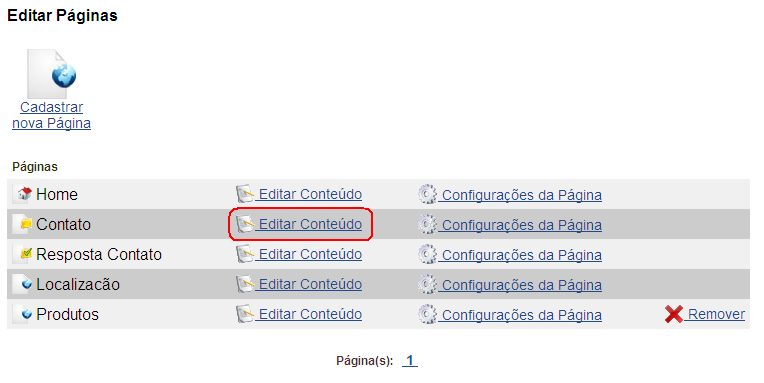
Será exibida a listagem de páginas existentes.
Clique na opção ![]() Editar conteúdo à direita da página
Editar conteúdo à direita da página ![]() Contato
Contato
Será aberta a página de edição do Formulário de Contato e no final da tela haverá a lista dos campos já existentes no formulário de contato.
Para incluir um novo campo no formulário de contato:
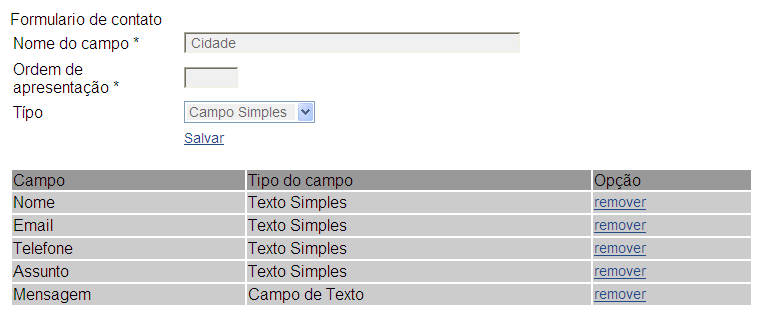
Digite o Nome do campo
Escolha o Tipo do campo, estão disponíveis as opções Campo Simples que é um campo com apenas uma linha e Campo de Texto que é um campo que permite a digitação de diversas linhas.
Clique em Salvar
Será exibida a confirmação da inclusão do campo, em nosso exemplo foi incluso o campo Cidade.
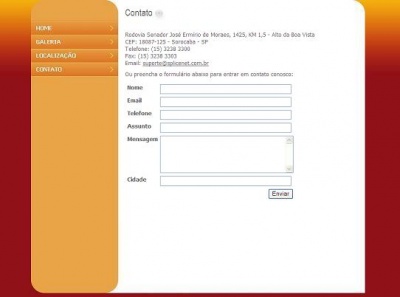
| O campo será incluso no final da lista de campos: | No site o campo será incluso ao final do formulário: |
Para excluir um campo do formulário de contato:
À direita do nome do campo que deseja excluir, clique na opção remover.
Atenção: Ao excluir um campo não é solicitado comfirmação. Se excluiu algum campo por engano, basta cadastrá-lo novamente.
Será exibida a confirmação da remoção do campo, em nosso exemplo foi removido o campo Cidade.
| O campo será removido da lista de campos: | No site o campo será removido do formulário: |
Página de Localização
Caso o cliente não queria a página de Localização com o Mapa do Google, mas com um mapa diferente como, por exemplo, a página de Localização do cliente Residencial Modelo.
Para isso basta desativar a exibição da atual página de Localização
Na página principal da área administrativa do Site Pronto.
Clique emÁ direita do nome da página Localização clique em Configurações da Página
Em Ocultar Página ?, selecione Sim e clique em Salvar.
Clique em Cadastrar nova página
Digite o Título da Página, pode ser o mesmo nome Localização e clique em Salvar.
Á direita da página Localização que foi criada clique em Editar Conteúdo.
Será aberta a página para edição, a mesma não tem nenhum conteúdo e pode ser editada livremente.
Nela pode ser inserido a imagem do mapa de localização, adicionado texto e o que mais desejar.
Lembrando que após terminar a edição da página deve clicar em Gravar na parte inferior da tela para salvar as alterações.
Pré-visualizando uma Página
No editor o conteúdo criado é o mais similar possível ao resultado final da página publicada.
Se desejar visualizar a página no momento da criação da mesma você pode usar a função Visualizar ![]() , a página será aberta em outra janela ou aba do navegador.
, a página será aberta em outra janela ou aba do navegador.
Porém, essa opção irá exibir somente a parte da página que está sendo editada, para ver como será a página no site grave as alterações e visualize no endereço www.seudominio.com.br/temp.
Nota: Alguns objetos são apresentados no editor de forma diferente de como realmente irão aparecer no site (como, por exemplo, flash).
Atenção: Se o site já estiver publicado as alterações realizadas serão automaticamente publicadas no site quando gravar as alterações.
Por exemplo:
| A página no editor: | A página na pré-visualização: | A página no site: |
Código-Fonte
O editor produz automaticamente o código HTML conforme as ações que estão sendo realizadas, desta forma não havendo a necessidade de ter qualquer conhecimento de programação em HTML.
O botão ![]() é útil para usuários avançados que tem conhecimento da linguagem HTML e preferem fazer algumas edições diretamente no código da página, ao clicar nesse botão o código HTML da página será exibido para edição, para retornar a tela do editor clique novamente no mesmo botão.
é útil para usuários avançados que tem conhecimento da linguagem HTML e preferem fazer algumas edições diretamente no código da página, ao clicar nesse botão o código HTML da página será exibido para edição, para retornar a tela do editor clique novamente no mesmo botão.
Por exemplo:
| Texto na forma que é exibida na área de edição: | Texto exibido no modo de edição de Código-Fonte: |
 Estatísticas
Estatísticas
Acesse a opção ![]() Estatísticas, disponível na página principal da área de administração do Site Pronto para visualizar as estatísticas de visitação de seu site pronto mês a mês.
Estatísticas, disponível na página principal da área de administração do Site Pronto para visualizar as estatísticas de visitação de seu site pronto mês a mês.
 Publicar Site Pronto /
Publicar Site Pronto /  Tirar Site Pronto do Ar
Tirar Site Pronto do Ar
Antes de disponibilizar o Site Pronto na Internet é possível editá-lo e acompanhar como o mesmo está ficando pré-visualizando o resultado no endereço do site /temp.
Por exemplo, sendo o domínio: seudominio.com.br, então neste caso o endereço de pré-visualização do site será http://www.seudominio.com.br/temp
Dica: Antes de publicar seu site para se certificar que o mesmo será visualizado corretamente pelas pessoas acesse o endereço de pré-visualização de seu site a partir de diferentes navegadores e veja se não existem diferenças significativas na exibição do site. Os navegadores mais utilizados atualmente são Internet Explorer, Mozilla Firefox e Google Chrome.
- Administração do Site Pronto
- Alterar Dados de Acesso
- Configurações do Site Pronto
- Páginas
- Estatísticas
- Publicar Site Pronto / Tirar Site Pronto do Ar